Corsto
November 12, 2024, 11:09am
1
Browser : Chrome 110OS : macOS
Since Latest Update 1.11.1
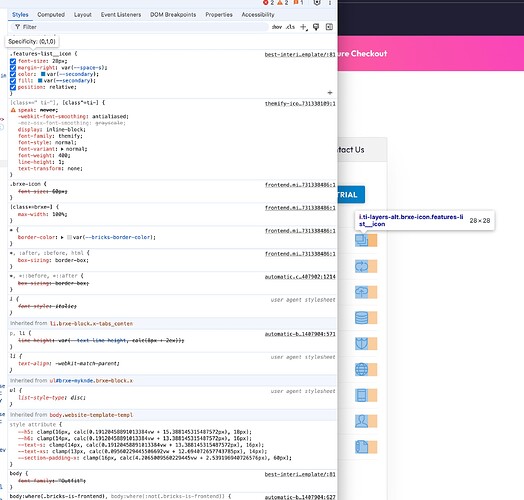
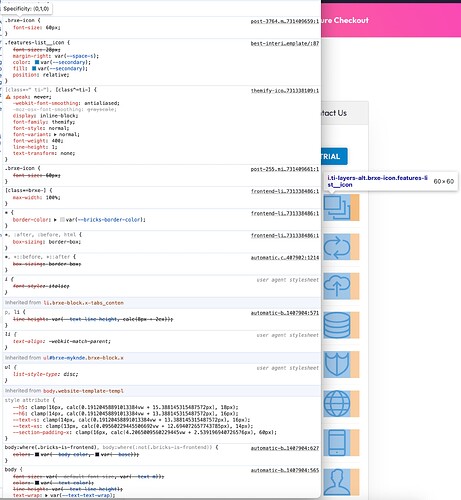
When using External CSS options in the Bricks Settings classes applied to icon elements are overridden by the default ID styles.
When the setting is changed to Inline the class then is then applied.
Images attached show external and inline options applied:Inline
External
timmse
November 12, 2024, 12:02pm
2
Hi James,
Unfortunately, I cannot reproduce the issue. Please send temporary login credentials and a link to this thread to help@bricksbuilder.io using the email address you used during the purchase.
Best regards,
Corsto
November 12, 2024, 12:52pm
3
Email with login link sent
timmse
November 12, 2024, 1:16pm
4
The icon gets overridden by the .brxe-icon default style located in the mobile menu template, which styles are loaded much later than the class styles.
Unfortunately, the problem has existed for some time and we are still working on a solution: DUPLICATE: Icon frontend font-size value overridden by default class .brxe-icon
I solved it by making your single class slightly more specific than .brxe-icon:
%root%.brxe-icon {
font-size: 28px;
}
We’ll update the mentioned thread as soon as the fix is implemented.
Best regards,