Titus
June 23, 2024, 7:28pm
1
Browser : Chrome 110OS : WindowsURL : SEO | SEOstrategist.ro
Hi,
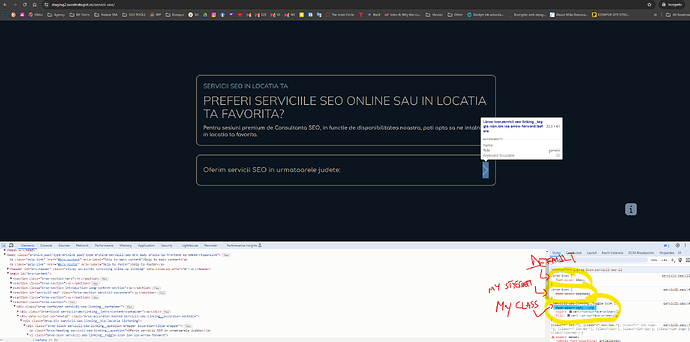
Please check on the highlighted element the ICON.
The issue:
I added in my stylesheet (using Script Organizer Plugin)
timmse
June 24, 2024, 1:08pm
2
Hi Titus,
The problem has already been reported and is caused by the loading order.
Can you please look for a template with a post id of 2659?
Best regards,
Titus
June 27, 2024, 1:09pm
3
Hi Timmse,
Thank you for your answer.
The template with a post id 2659, I use it for the sidebar elements of pages of a CPT.
The template type is Single and conditions applied is Archive (Post type)
timmse
June 28, 2024, 9:42am
4
Thanks for the feedback! This is definitely the problem described.
As soon as we have a fix available, I will report back here:
Hi Jørgen,
Thanks so much for your report!
I see that .product-card.brxe-block only appears once. The classes in it, such as .product-card__title.brxe-heading, are output twice.
[CleanShot 2023-12-05 at 10.51.43@2x]
Can you please provide me with a screenshot of the builder including the structure panel (expanded) for the product card area and the cards?
Best regards,
timmse
1 Like