If I place a products filter on a certain product category page which contains a global product attribute which is used across multiple WooCommerce product categories I also see the attribute options which are not available for this category. How can I prevent this?
Hi Bart,
Unfortunately, this isn’t possible at the moment, but we are aware of it and will see, how we can improve the filter in the future.
Best regards,
timmse
Hi Stefan,
Thanks for your reply! I already expected it is not possible yet. For now I will exclude the non available options via CSS as a workaround. Hope that the filter will be improved in the future.
Have a nice weekend!
Bart
@timmse - has any progress been made on this feature?
Hey @dapan,
No, unfortunately, not yet. But have you had a look at our new filter element? This should make it possible ![]()
Let me know in the bugs category if you encounter any issues ![]()
Nice! Thanks, I’ll take a peak soon. Appreciate the response.
Hey @barthusz,
Would you mind sharing what workaround solution you used to achieve this?
Thanks!
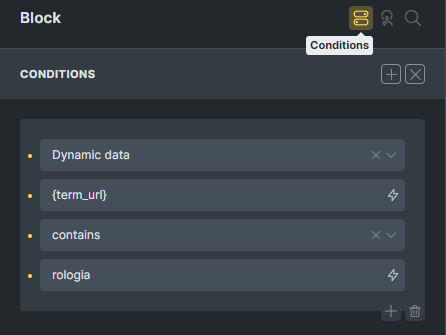
This gave me a headache for days but I found a workaround (if you are using global attributes), basically I made the filters use conditional visibility based on what term url the user is looking at.
For my case i wanted to show the diameter filter or the waterproof filter only on watches, so: contains=(rologia) greek word for watches category.
I hope this helps.

oh and btw Its wrapped in a block that has the filter title as well:

![]()