This is one of those “quality of life” kinds of requests.
Ok, the same possibility is exists as in O2 as a simple toggle, but it’s really inefficient to use in the Bricks editor:
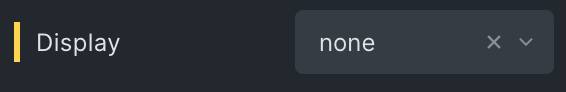
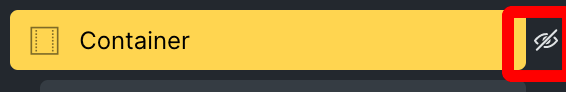
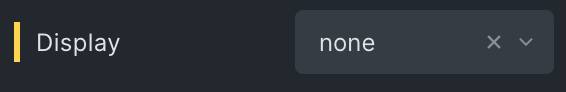
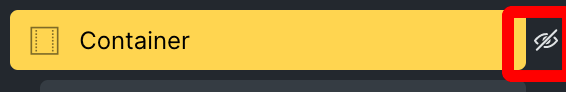
I can set an element to display “None” and an icon will appear to the right of that element. To remove that state, I can click that icon (eye-con :P) and the state of the element is set to something visible.
In O2 we could set that state directly on the element from a right click and the “eye-con” would appear, clickable to reset the visible state.
It takes going back and forth to the same thing. 1) Click the element in structure 2) Go to the left and change the state under content 3) to release (clear) the hidden state, go back to the right and click the icon.
Please for this feature, make it part of the right click menu? It was intuitive in O2.


10 Likes
O thinks this would be perfect!
Has this been put on the Roadmap? I would like to upvote if I can. For me it is more than “quality of life request”. It is a must…I think?!
I also find it interesting and very useful
Kind regards
It already exists the way it is now and…
If you set the display to “None”, the “eye-con” with the line through it shows to the right of the element in the structure panel.
If you click it, the element becomes visible again.
But if it was always there to turn on and off in one click I think that would be quicker.
The feature request is here: Link:
I think that in elementor when clicking on the eye icon, it only makes it invisible in the design part (back-end). It does not make it invisible on the web (front-end).
Kind regards
Oh interesting. Elementor is one builder I have not bothered to try 
I would prefer the “eye-con” set it in both the builder and the front end of course. 
1 Like