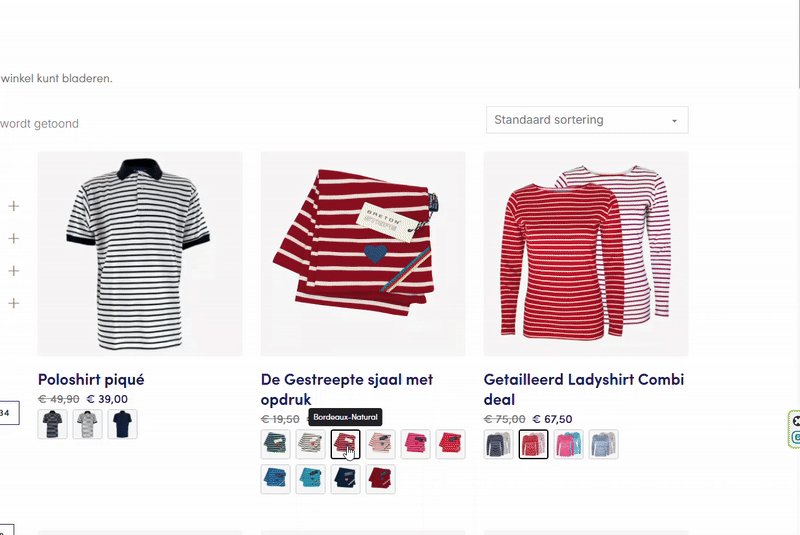
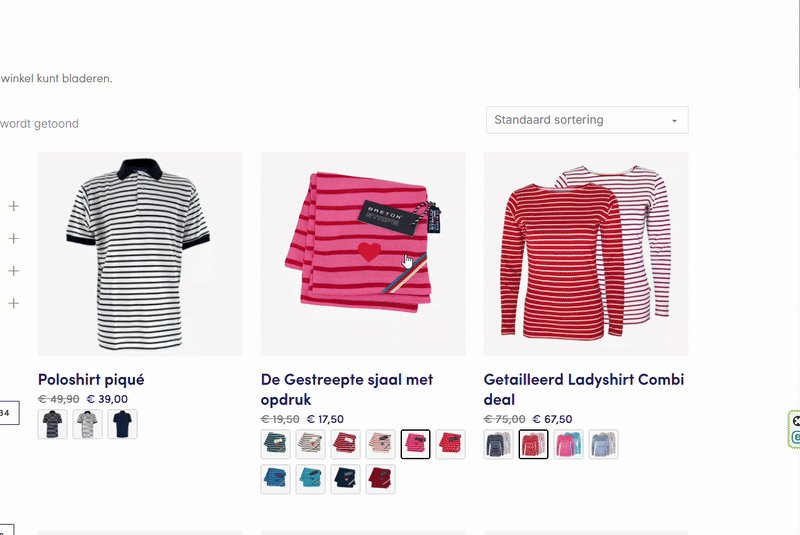
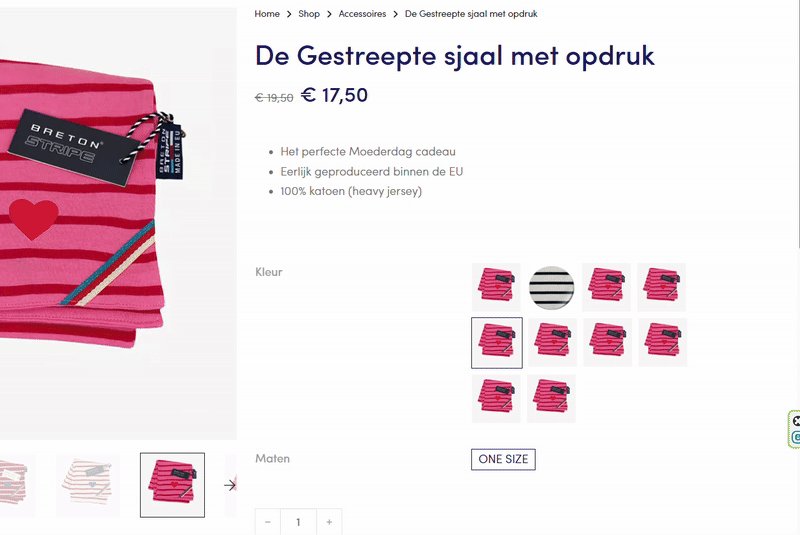
Working example of Product Swatches on WooCommerce Archive page
Example video ![]()

PreRequisites:
- I am using Core Framework
===
Related questions:
Based on multiple questions from me about swatches possible on the archive i decided to make a working soluton for the Archive pag with a query loop:
What the script does:
- Show all variations of a particular attribute (pa_kleur) below the image and change the main image on hover/ click
- Show attribute nice name in decorative tooltip
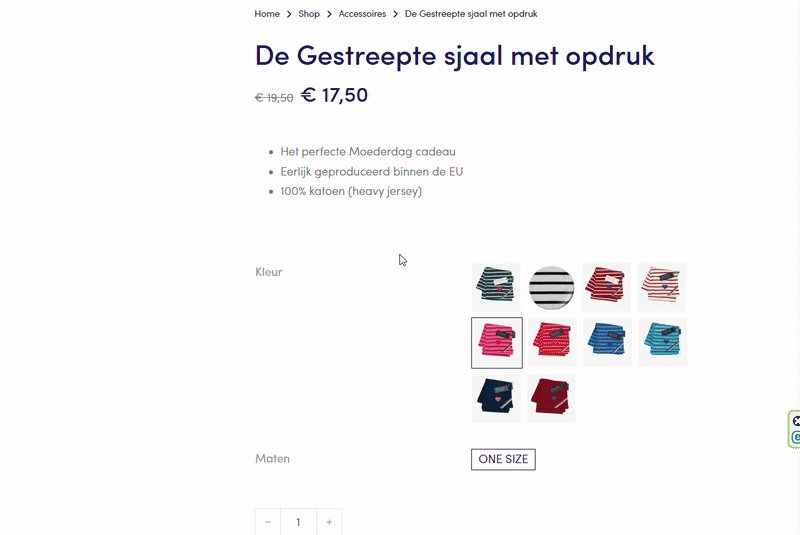
- When clicking on main image; load the product page with the selected variation
- After filtering the swatches are triggered again to work
== Touch devices == - Desktop: on hover change swatch to main image
- Mobile: on click change swatch to main image
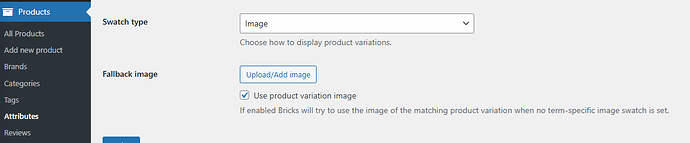
Settings
I have the fallback product variations images set and Swatch Type: Image
And the Image swatches enabled in Bricks Settings => WooCommerce tab

My chosen attribute i want to use for archive swatches: pa_kleur
Place in your functions.php file (change attribute)
/* Show Image swatch on Archive pages */
add_action('woocommerce_after_shop_loop_item', 'show_kleur_variation_swatches_archive', 15);
function show_kleur_variation_swatches_archive() {
global $product;
if (!is_product() && $product && $product->is_type('variable')) {
$attribute_name = 'pa_kleur'; // Your attribute
$available_variations = $product->get_available_variations();
if (empty($available_variations)) return;
echo '<div class="variation-swatches" data-product-id="' . esc_attr($product->get_id()) . '">';
$shown_terms = [];
foreach ($available_variations as $variation) {
$variation_obj = new WC_Product_Variation($variation['variation_id']);
$attr_value = $variation['attributes']['attribute_' . $attribute_name] ?? '';
$term = get_term_by('slug', $attr_value, $attribute_name);
$label = $term ? $term->name : $attr_value;
if (!$attr_value || in_array($attr_value, $shown_terms)) {
continue;
}
$shown_terms[] = $attr_value;
$thumb_url = wp_get_attachment_image_url($variation_obj->get_image_id(), 'woocommerce_thumbnail');
$main_image_url = wp_get_attachment_image_url($variation_obj->get_image_id(), 'woocommerce_single');
$variation_link = esc_url($product->get_permalink()) . '?attribute_' . $attribute_name . '=' . rawurlencode($attr_value);
echo '<a href="' . $variation_link . '"
class="swatch-image"
data-image="' . esc_url($main_image_url) . '"
title="' . esc_attr($label) . '">
<img src="' . esc_url($thumb_url) . '" alt="' . esc_attr($attr_value) . '" />
</a>';
}
echo '</div>';
}
}
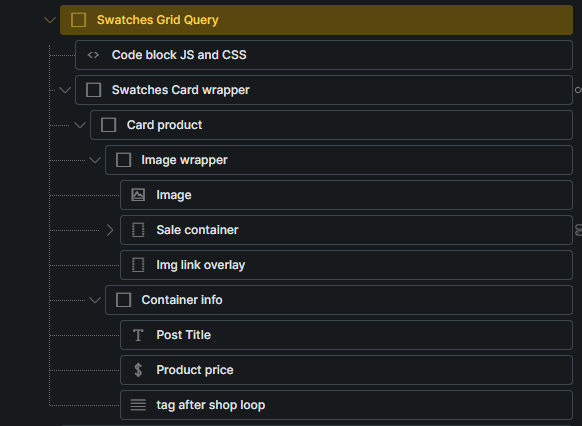
Bricks Structure

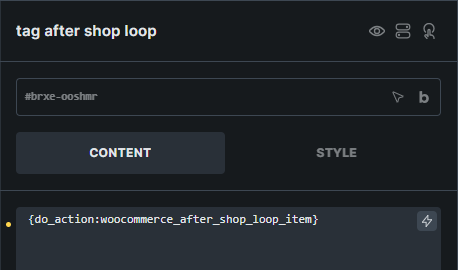
Make sure you have set “{do_action:woocommerce_after_shop_loop_item}” as text field

In the code Block set CSS
.variation-swatches {
display: flex;
flex-wrap: wrap;
gap: 8px;
justify-content: flex-start;
max-width: 100%;
}
@media (max-width: 480px) {
.variation-swatches .swatch-image {
flex: 0 0 calc((100% - 3 * 8px) / 4); /* 4 per row on mobile */
}
}
.variation-swatches .swatch-image {
flex: 0 0 calc((100% - 5 * 8px) / 6); /* 6 items per row, with 8px gaps */
box-sizing: border-box;
display: block;
text-align: center;
}
.variation-swatches .swatch-image img {
width: 100%;
height: auto;
max-width: 100%;
object-fit: cover;
border: 1px solid #ccc;
border-radius: 4px;
transition: border-color 0.2s ease;
cursor: pointer;
}
.variation-swatches .swatch-image.active img {
border-color: #000;
}
.swatch-image img {
width: 40px;
height: 40px;
object-fit: cover;
border: 1px solid #ccc;
border-radius: 4px;
transition: border 0.2s ease;
cursor: pointer;
}
.swatch-image:hover img {
border-color: #000;
}
img.attachment-large,
img.wp-post-image {
opacity: 1 !important;
visibility: visible !important;
display: block !important;
z-index: 5;
}
.swatch-image.active img {
border: 2px solid #000;
border-radius: 4px;
}
.swatch-image {
position: relative;
}
.swatch-image::after {
content: attr(title);
position: absolute;
bottom: 110%;
left: 50%;
transform: translateX(-50%);
background: #222;
color: #fff;
padding: 4px 8px;
border-radius: 4px;
white-space: nowrap;
font-size: 12px;
opacity: 0;
pointer-events: none;
transition: opacity 0.2s ease;
z-index: 10;
}
.swatch-image:hover::after {
opacity: 1;
}
In the code Block set JS
function initSwatches() {
//console.log('initSwatches triggered');
const isTouchDevice = 'ontouchstart' in window || navigator.maxTouchPoints > 0;
document.querySelectorAll('.card-products-archive__wrapper').forEach(function (product) {
const imageWrapper = product.querySelector('.card-products-archive__img-wrapper');
const imageLink = imageWrapper?.querySelector('a');
const mainImage = product.querySelector('.card-products-archive__img img');
if (!mainImage || !imageLink) return;
mainImage.setAttribute('data-original', mainImage.src);
imageLink.setAttribute('data-original-href', imageLink.href);
const swatches = product.querySelectorAll('.swatch-image');
swatches.forEach(function (swatch) {
const applySwatch = function () {
const newImage = swatch.getAttribute('data-image');
const newHref = swatch.getAttribute('href') || swatch.getAttribute('data-variation-link');
if (mainImage && newImage) {
mainImage.src = newImage;
mainImage.setAttribute('src', newImage);
mainImage.removeAttribute('srcset');
mainImage.removeAttribute('data-src');
mainImage.removeAttribute('sizes');
mainImage.removeAttribute('loading');
mainImage.classList.remove('lazyloaded', 'lazyload');
mainImage.style.backgroundImage = 'none';
}
if (imageLink && newHref) {
const originalHref = imageLink.getAttribute('data-original-href') || imageLink.href;
try {
const originalUrl = new URL(originalHref, window.location.origin);
const swatchUrl = new URL(newHref, window.location.origin);
const kleurValue = swatchUrl.searchParams.get('attribute_pa_kleur');
if (kleurValue) {
originalUrl.searchParams.set('attribute_pa_kleur', kleurValue);
imageLink.href = originalUrl.toString();
}
} catch (error) {
console.warn('URL update error', error);
}
}
product.querySelectorAll('.swatch-image').forEach(el => el.classList.remove('active'));
swatch.classList.add('active');
};
if (isTouchDevice) {
swatch.addEventListener('click', function (e) {
e.preventDefault();
applySwatch();
});
} else {
swatch.addEventListener('mouseover', applySwatch);
}
});
});
}
document.addEventListener('DOMContentLoaded', initSwatches);
document.addEventListener('bricks/ajax/query_result/displayed', initSwatches);
Set the classes correctly ![]() on the elements.
on the elements.
Attached the JSON file for the structure
{"id":4580,"name":"products-showcase-query-swatches","title":"Products Showcase Query Swatches","date":"2025-07-16 16:51:59","date_formatted":"July 16, 2025","author":{"name":"buildpress","avatar":"https:\/\/secure.gravatar.com\/avatar\/3aeb56480bef812e830436ffa024de418d73f99b0b53ba5e09c8a73975a50f57?s=60&d=mm&r=g","url":"https:\/\/bretonstripe.webindev.nl"},"permalink":"https:\/\/bretonstripe.webindev.nl\/template\/products-showcase-query-swatches\/","thumbnail":"https:\/\/bretonstripe.webindev.nl\/wp-content\/uploads\/bricks\/template-screenshots\/template-screenshot-4580-1752677564.webp","bundles":[],"tags":[],"type":"section","content":[{"id":"orvoch","name":"block","parent":0,"children":["daejzf","wfpvyw"],"settings":{"_cssGlobalClasses":["fruzll"],"tag":"ul"},"label":"Swatches Grid Query"},{"id":"daejzf","name":"code","parent":"orvoch","children":[],"settings":{"executeCode":true,"noRoot":true,"cssCode":".variation-swatches {\n display: flex;\n flex-wrap: wrap;\n gap: 8px;\n justify-content: flex-start;\n max-width: 100%;\n}\n@media (max-width: 480px) {\n .variation-swatches .swatch-image {\n flex: 0 0 calc((100% - 3 * 8px) \/ 4); \/* 4 per row on mobile *\/\n }\n}\n.variation-swatches .swatch-image {\n flex: 0 0 calc((100% - 5 * 8px) \/ 6); \/* 6 items per row, with 8px gaps *\/\n box-sizing: border-box;\n display: block;\n text-align: center;\n}\n\n.variation-swatches .swatch-image img {\n width: 100%;\n height: auto;\n max-width: 100%;\n object-fit: cover;\n border: 1px solid #ccc;\n border-radius: 4px;\n transition: border-color 0.2s ease;\n cursor: pointer;\n}\n\n.variation-swatches .swatch-image.active img {\n border-color: #000;\n}\n\n.swatch-image img {\n width: 40px;\n height: 40px;\n object-fit: cover;\n border: 1px solid #ccc;\n border-radius: 4px;\n transition: border 0.2s ease;\n cursor: pointer;\n}\n.swatch-image:hover img {\n border-color: #000;\n}\nimg.attachment-large,\nimg.wp-post-image {\n opacity: 1 !important;\n visibility: visible !important;\n display: block !important;\n z-index: 5;\n}\n.swatch-image.active img {\n border: 2px solid #000;\n border-radius: 4px;\n}\n.swatch-image {\n position: relative;\n}\n\n.swatch-image::after {\n content: attr(title);\n position: absolute;\n bottom: 110%;\n left: 50%;\n transform: translateX(-50%);\n background: #222;\n color: #fff;\n padding: 4px 8px;\n border-radius: 4px;\n white-space: nowrap;\n font-size: 12px;\n opacity: 0;\n pointer-events: none;\n transition: opacity 0.2s ease;\n z-index: 10;\n}\n\n.swatch-image:hover::after {\n opacity: 1;\n}\n","code":"<?php ?>","user_id":1,"time":1752677174,"javascriptCode":"function initSwatches() {\n const isTouchDevice = 'ontouchstart' in window || navigator.maxTouchPoints > 0;\n\n document.querySelectorAll('.card-products-archive__wrapper').forEach(function (product) {\n const imageWrapper = product.querySelector('.card-products-archive__img-wrapper');\n const imageLink = imageWrapper?.querySelector('a');\n const mainImage = product.querySelector('.card-products-archive__img img');\n\n if (!mainImage || !imageLink) return;\n\n mainImage.setAttribute('data-original', mainImage.src);\n imageLink.setAttribute('data-original-href', imageLink.href);\n\n const swatches = product.querySelectorAll('.swatch-image');\n\n swatches.forEach(function (swatch) {\n const applySwatch = function () {\n const newImage = swatch.getAttribute('data-image');\n const newHref = swatch.getAttribute('href') || swatch.getAttribute('data-variation-link');\n\n if (mainImage && newImage) {\n mainImage.src = newImage;\n mainImage.setAttribute('src', newImage);\n mainImage.removeAttribute('srcset');\n mainImage.removeAttribute('data-src');\n mainImage.removeAttribute('sizes');\n mainImage.removeAttribute('loading');\n mainImage.classList.remove('lazyloaded', 'lazyload');\n mainImage.style.backgroundImage = 'none';\n }\n\n if (imageLink && newHref) {\n const originalHref = imageLink.getAttribute('data-original-href') || imageLink.href;\n\n try {\n const originalUrl = new URL(originalHref, window.location.origin);\n const swatchUrl = new URL(newHref, window.location.origin);\n const kleurValue = swatchUrl.searchParams.get('attribute_pa_kleur');\n\n if (kleurValue) {\n originalUrl.searchParams.set('attribute_pa_kleur', kleurValue);\n imageLink.href = originalUrl.toString();\n }\n } catch (error) {\n console.warn('URL update error', error);\n }\n }\n\n product.querySelectorAll('.swatch-image').forEach(el => el.classList.remove('active'));\n swatch.classList.add('active');\n };\n\n if (isTouchDevice) {\n swatch.addEventListener('click', function (e) {\n e.preventDefault();\n applySwatch();\n });\n } else {\n swatch.addEventListener('mouseover', applySwatch);\n }\n });\n });\n}\ndocument.addEventListener('DOMContentLoaded', initSwatches);\ndocument.addEventListener('bricks\/ajax\/load_page\/completed', initSwatches);"},"label":"Code block JS and CSS"},{"id":"wfpvyw","name":"block","parent":"orvoch","children":["jtttpy"],"settings":{"_cssGlobalClasses":["awksfi"],"tag":"li","query":{"posts_per_page":"18","post_type":["product"],"ajax_loader_animation":"ellipsis","ajax_loader_color":{"raw":"var(--text-body)","id":"01H7SXV8GB7CBRPWMX4FH73YS2","name":"text-body"}},"hasLoop":true},"label":"Swatches Card wrapper"},{"id":"jtttpy","name":"block","parent":"wfpvyw","children":["ecjufe","pfqqxh"],"settings":{"_cssGlobalClasses":["lmiocb"],"tag":"article"},"label":"Card product"},{"id":"ecjufe","name":"block","parent":"jtttpy","children":["ywswnf","rmalzt","jikkik"],"settings":{"_cssGlobalClasses":["lgmjsj"]},"label":"Image wrapper"},{"id":"ywswnf","name":"image","parent":"ecjufe","children":[],"settings":{"image":{"useDynamicData":"{featured_image}","size":"thumbnail"},"tag":"figure","_cssGlobalClasses":["bnqoyf"],"_attributes":[{"id":"ibytce","name":"data-main-image","value":"true"}],"loading":"eager"}},{"id":"rmalzt","name":"div","parent":"ecjufe","children":["ysfdjl"],"settings":{"_cssGlobalClasses":["efugqr"],"_conditions":[[{"id":"dshyvb","key":"dynamic_data","dynamic_data":"{woo_product_sale_price}","compare":"!="}]]},"label":"Sale container"},{"id":"ysfdjl","name":"text-basic","parent":"rmalzt","children":[],"settings":{"text":"Sale","tag":"p","_cssGlobalClasses":["utryrg"],"_conditions":[[{"id":"pgwgop","key":"dynamic_data","dynamic_data":"{woo_product_sale_price}","compare":"!="}]]},"label":"Sale text"},{"id":"jikkik","name":"div","parent":"ecjufe","children":[],"settings":{"taxonomies":["category","post_tag"],"_position":"absolute","_aspectRatio":"1\/1","_width":"100%","tag":"a","link":{"type":"meta","useDynamicData":"{post_url}"}},"label":"Img link overlay"},{"id":"pfqqxh","name":"block","parent":"jtttpy","children":["caqtiv","stkvyh","vaxoaz"],"settings":{"_cssGlobalClasses":["czplqm"]},"label":"Container info"},{"id":"caqtiv","name":"post-title","parent":"pfqqxh","children":[],"settings":{"tag":"h4","_cssGlobalClasses":["kefdtj"],"linkToPost":true},"themeStyles":[]},{"id":"stkvyh","name":"product-price","parent":"pfqqxh","children":[],"settings":{"_cssGlobalClasses":["bjjiep"],"regularPriceTypography":{"color":{"raw":"var(--text-body)","id":"01H7SXV8GB7CBRPWMX4FH73YS2","name":"text-body"},"font-weight":"400"},"salePriceTypography":{"font-weight":"400","color":{"raw":"var(--primary)","id":"01GXBWJFMN0FTV5W63KFVZYHHA","name":"primary"}}},"themeStyles":[]},{"id":"vaxoaz","name":"text-basic","parent":"pfqqxh","children":[],"settings":{"text":"{do_action:woocommerce_after_shop_loop_item}"},"label":"tag after shop loop"}],"templateType":"section","global_classes":[{"id":"fruzll","name":"products-archive__grid","settings":{"_gridGap:tablet_portrait":"var(--space-xl) var(--space-s)","_gridTemplateColumns:tablet_portrait":"repeat(4, minmax(0, 1fr))","_gridTemplateColumns:mobile_landscape":"repeat(1, minmax(0, 1fr))","_padding":{"left":"0"},"_margin":{"bottom":"0","top":"0"},"_display":"grid","_gridGap":"var(--space-xl) var(--space-m)","_gridTemplateColumns":"repeat(3, minmax(0, 1fr))"},"modified":1750671339,"user_id":1},{"id":"lmiocb","name":"card-products-archive","settings":{"_rowGap":"var(--space-s)"},"modified":1750671339,"user_id":1},{"id":"lgmjsj","name":"card-products-archive__img-wrapper","settings":{"_isolation":"isolate","_position":"relative"},"modified":1750671339,"user_id":1},{"id":"bnqoyf","name":"card-products-archive__img","settings":{"_objectFit":"cover","_objectPosition":"50%","columns":"5"},"modified":1750671339,"user_id":1},{"id":"awksfi","name":"card-products-archive__wrapper","settings":[],"modified":1750671339,"user_id":1},{"id":"bjjiep","name":"card-products-archive__price","settings":{"regularPriceTypography":{"font-size":"var(--text-m)","color":{"raw":"var(--text-body)","id":"01H7SXV8GB7CBRPWMX4FH73YS2","name":"text-body"}},"salePriceTypography":{"color":{"raw":"var(--primary)","id":"01GXBWJFMN0FTV5W63KFVZYHHA","name":"primary"},"font-size":"var(--text-m)","font-weight":"500"}},"modified":1750671339,"user_id":1},{"id":"czplqm","name":"card-products-archive__info","settings":{"_direction":"column","_rowGap":"0"},"modified":1750671339,"user_id":1},{"id":"efugqr","name":"card-products-archive__sale","settings":{"_background":{"color":{"raw":"var(--dark)","id":"01H7XJZ4GBR5DD6Q0547QE5P4H","name":"dark"}},"_padding":{"bottom":".4rem","top":".4rem","left":".8rem","right":".8rem"},"_top":"var(--space-s)","_left":"var(--space-s)","_position":"absolute"},"modified":1750671339,"user_id":1},{"id":"utryrg","name":"card-products-archive__sale-text","settings":{"_typography":{"font-size":"var(--text-s)","text-transform":"uppercase","font-weight":"700","color":{"raw":"var(--light)","id":"01H7XJZ0KTXZ00FKVG3Y345XCP","name":"light"},"line-height":"150%"}},"modified":1750671339,"user_id":1},{"id":"kefdtj","name":"card-products-archive__title","settings":{"_typography":{"font-size":"var(--text-l)"},"_cssCustom":"\/*.card-products-archive__title:not(a) > a::after {\n content: \"\";\n position: absolute;\n inset: 0;\n cursor: pointer;\n display: flex;\n}*\/","_margin":{"bottom":"0"}},"modified":1750671339,"user_id":1}],"globalVariables":[{"id":"min-screen-width","name":"min-screen-width","value":"320px","category":"corefrm"},{"id":"max-screen-width","name":"max-screen-width","value":"1400px","category":"corefrm"},{"id":"primary","name":"primary","value":"#171A60","category":"corefrm"},{"id":"secondary","name":"secondary","value":"hsla(0,94%,68%,1)","category":"corefrm"},{"id":"tertiary","name":"tertiary","value":"#F6F6F9","category":"corefrm"},{"id":"bg-body","name":"bg-body","value":"#FFFFFF","category":"corefrm"},{"id":"text-body","name":"text-body","value":"#767676","category":"corefrm"},{"id":"links","name":"links","value":"#222222","category":"corefrm"},{"id":"headings","name":"headings","value":"#171A60","category":"corefrm"},{"id":"border-primary","name":"border-primary","value":"hsla(0,0%,50%,0.25)","category":"corefrm"},{"id":"shadow-primary","name":"shadow-primary","value":"hsla(0,0%,0%,0.15)","category":"corefrm"},{"id":"dark","name":"dark","value":"#222222","category":"corefrm"},{"id":"dark-5","name":"dark-5","value":"#2222220d","category":"corefrm"},{"id":"dark-10","name":"dark-10","value":"#2222221a","category":"corefrm"},{"id":"dark-20","name":"dark-20","value":"#22222233","category":"corefrm"},{"id":"dark-30","name":"dark-30","value":"#2222224d","category":"corefrm"},{"id":"dark-40","name":"dark-40","value":"#22222266","category":"corefrm"},{"id":"dark-50","name":"dark-50","value":"#22222280","category":"corefrm"},{"id":"dark-60","name":"dark-60","value":"#22222299","category":"corefrm"},{"id":"dark-70","name":"dark-70","value":"#222222b3","category":"corefrm"},{"id":"dark-80","name":"dark-80","value":"#222222cc","category":"corefrm"},{"id":"dark-90","name":"dark-90","value":"#222222e6","category":"corefrm"},{"id":"light","name":"light","value":"hsla(85,0%,100%,1)","category":"corefrm"},{"id":"light-5","name":"light-5","value":"hsla(0,0%,100%,0.05)","category":"corefrm"},{"id":"light-10","name":"light-10","value":"hsla(0,0%,100%,0.1)","category":"corefrm"},{"id":"light-20","name":"light-20","value":"hsla(0,0%,100%,0.2)","category":"corefrm"},{"id":"light-30","name":"light-30","value":"hsla(0,0%,100%,0.3)","category":"corefrm"},{"id":"light-40","name":"light-40","value":"hsla(0,0%,100%,0.4)","category":"corefrm"},{"id":"light-50","name":"light-50","value":"hsla(0,0%,100%,0.5)","category":"corefrm"},{"id":"light-60","name":"light-60","value":"hsla(0,0%,100%,0.6)","category":"corefrm"},{"id":"light-70","name":"light-70","value":"hsla(0,0%,100%,0.7)","category":"corefrm"},{"id":"light-80","name":"light-80","value":"hsla(0,0%,100%,0.8)","category":"corefrm"},{"id":"light-90","name":"light-90","value":"hsla(0,0%,100%,0.9)","category":"corefrm"},{"id":"success","name":"success","value":"hsla(136,95%,56%,1)","category":"corefrm"},{"id":"success-5","name":"success-5","value":"hsla(136,95%,56%,0.05)","category":"corefrm"},{"id":"success-10","name":"success-10","value":"hsla(136,95%,56%,0.1)","category":"corefrm"},{"id":"success-20","name":"success-20","value":"hsla(136,95%,56%,0.2)","category":"corefrm"},{"id":"success-30","name":"success-30","value":"hsla(136,95%,56%,0.3)","category":"corefrm"},{"id":"success-40","name":"success-40","value":"hsla(136,95%,56%,0.4)","category":"corefrm"},{"id":"success-50","name":"success-50","value":"hsla(136,95%,56%,0.5)","category":"corefrm"},{"id":"success-60","name":"success-60","value":"hsla(136,95%,56%,0.6)","category":"corefrm"},{"id":"success-70","name":"success-70","value":"hsla(136,95%,56%,0.7)","category":"corefrm"},{"id":"success-80","name":"success-80","value":"hsla(136,95%,56%,0.8)","category":"corefrm"},{"id":"success-90","name":"success-90","value":"hsla(136,95%,56%,0.9)","category":"corefrm"},{"id":"error","name":"error","value":"#f92444","category":"corefrm"},{"id":"error-5","name":"error-5","value":"#f924440d","category":"corefrm"},{"id":"error-10","name":"error-10","value":"#f924441a","category":"corefrm"},{"id":"error-20","name":"error-20","value":"#f9244433","category":"corefrm"},{"id":"error-30","name":"error-30","value":"#f924444d","category":"corefrm"},{"id":"error-40","name":"error-40","value":"#f9244466","category":"corefrm"},{"id":"error-50","name":"error-50","value":"#f9244480","category":"corefrm"},{"id":"error-60","name":"error-60","value":"#f9244499","category":"corefrm"},{"id":"error-70","name":"error-70","value":"#f92444b3","category":"corefrm"},{"id":"error-80","name":"error-80","value":"#f92444cc","category":"corefrm"},{"id":"error-90","name":"error-90","value":"#f92444e6","category":"corefrm"},{"id":"space-4xs","name":"space-4xs","value":"clamp(0.52rem,calc(-0.03vw + 0.53rem),0.49rem)","category":"corefrm"},{"id":"space-3xs","name":"space-3xs","value":"clamp(0.66rem,calc(0.04vw + 0.64rem),0.7rem)","category":"corefrm"},{"id":"space-2xs","name":"space-2xs","value":"clamp(0.82rem,calc(0.16vw + 0.77rem),0.99rem)","category":"corefrm"},{"id":"space-xs","name":"space-xs","value":"clamp(1.02rem,calc(0.35vw + 0.91rem),1.4rem)","category":"corefrm"},{"id":"space-s","name":"space-s","value":"clamp(1.28rem,calc(0.65vw + 1.07rem),1.98rem)","category":"corefrm"},{"id":"space-m","name":"space-m","value":"clamp(1.6rem,calc(1.11vw + 1.24rem),2.8rem)","category":"corefrm"},{"id":"space-l","name":"space-l","value":"clamp(2rem,calc(1.81vw + 1.42rem),3.96rem)","category":"corefrm"},{"id":"space-xl","name":"space-xl","value":"clamp(2.5rem,calc(2.87vw + 1.58rem),5.6rem)","category":"corefrm"},{"id":"space-2xl","name":"space-2xl","value":"clamp(3.13rem,calc(4.44vw + 1.71rem),7.92rem)","category":"corefrm"},{"id":"space-3xl","name":"space-3xl","value":"clamp(3.91rem,calc(6.75vw + 1.75rem),11.19rem)","category":"corefrm"},{"id":"space-4xl","name":"space-4xl","value":"clamp(4.88rem,calc(10.13vw + 1.64rem),15.83rem)","category":"corefrm"},{"id":"text-xs","name":"text-xs","value":"clamp(1.26rem,calc(-0.23vw + 1.34rem),1.01rem)","category":"corefrm"},{"id":"text-s","name":"text-s","value":"clamp(1.42rem,calc(-0.07vw + 1.44rem),1.35rem)","category":"corefrm"},{"id":"text-m","name":"text-m","value":"clamp(1.6rem,calc(0.19vw + 1.54rem),1.8rem)","category":"corefrm"},{"id":"text-l","name":"text-l","value":"clamp(1.8rem,calc(0.55vw + 1.62rem),2.4rem)","category":"corefrm"},{"id":"text-xl","name":"text-xl","value":"clamp(2.02rem,calc(1.09vw + 1.68rem),3.2rem)","category":"corefrm"},{"id":"text-2xl","name":"text-2xl","value":"clamp(2.28rem,calc(1.84vw + 1.69rem),4.26rem)","category":"corefrm"},{"id":"text-3xl","name":"text-3xl","value":"clamp(2.56rem,calc(2.89vw + 1.64rem),5.68rem)","category":"corefrm"},{"id":"text-4xl","name":"text-4xl","value":"clamp(2.88rem,calc(4.34vw + 1.49rem),7.58rem)","category":"corefrm"},{"id":"hero-title-size","name":"hero-title-size","value":"var(--text-4xl)","category":"corefrm"},{"id":"post-title-size","name":"post-title-size","value":"var(--text-2xl)","category":"corefrm"},{"id":"nav-link-size","name":"nav-link-size","value":"var(--text-s)","category":"corefrm"},{"id":"header-space","name":"header-space","value":"var(--space-s)","category":"corefrm"},{"id":"btn-space","name":"btn-space","value":"var(--space-xs) var(--space-s)","category":"corefrm"},{"id":"card-space","name":"card-space","value":"var(--space-s)","category":"corefrm"},{"id":"footer-space","name":"footer-space","value":"var(--space-s) var(--space-m)","category":"corefrm"},{"id":"columns-1","name":"columns-1","value":"repeat(1,minmax(0,1fr))","category":"corefrm"},{"id":"columns-2","name":"columns-2","value":"repeat(2,minmax(0,1fr))","category":"corefrm"},{"id":"columns-3","name":"columns-3","value":"repeat(3,minmax(0,1fr))","category":"corefrm"},{"id":"columns-4","name":"columns-4","value":"repeat(4,minmax(0,1fr))","category":"corefrm"},{"id":"columns-5","name":"columns-5","value":"repeat(5,minmax(0,1fr))","category":"corefrm"},{"id":"columns-6","name":"columns-6","value":"repeat(6,minmax(0,1fr))","category":"corefrm"},{"id":"columns-7","name":"columns-7","value":"repeat(7,minmax(0,1fr))","category":"corefrm"},{"id":"columns-8","name":"columns-8","value":"repeat(8,minmax(0,1fr))","category":"corefrm"},{"id":"radius-xs","name":"radius-xs","value":"clamp(0.4rem,calc(0vw + 0.4rem),0.4rem)","category":"corefrm"},{"id":"radius-s","name":"radius-s","value":"clamp(0.6rem,calc(0.19vw + 0.54rem),0.8rem)","category":"corefrm"},{"id":"radius-m","name":"radius-m","value":"clamp(1rem,calc(0.19vw + 0.94rem),1.2rem)","category":"corefrm"},{"id":"radius-l","name":"radius-l","value":"clamp(1.6rem,calc(0.37vw + 1.48rem),2rem)","category":"corefrm"},{"id":"radius-xl","name":"radius-xl","value":"clamp(2.6rem,calc(0.56vw + 2.42rem),3.2rem)","category":"corefrm"},{"id":"radius-full","name":"radius-full","value":"999rem","category":"corefrm"},{"id":"shadow-xs","name":"shadow-xs","value":"0 1px 2px var(--shadow-primary)","category":"corefrm"},{"id":"shadow-s","name":"shadow-s","value":"0 1.5px 3px var(--shadow-primary)","category":"corefrm"},{"id":"shadow-m","name":"shadow-m","value":"0 2px 6px var(--shadow-primary)","category":"corefrm"},{"id":"shadow-l","name":"shadow-l","value":"0 3px 12px var(--shadow-primary)","category":"corefrm"},{"id":"shadow-xl","name":"shadow-xl","value":"0 6px 48px var(--shadow-primary)","category":"corefrm"}],"globalVariablesCategories":[{"id":"corefrm","name":"Core Framework"}]}
Any feedback or suggestions are welcome!