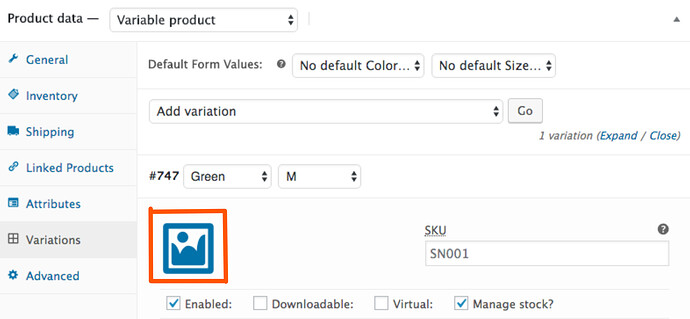
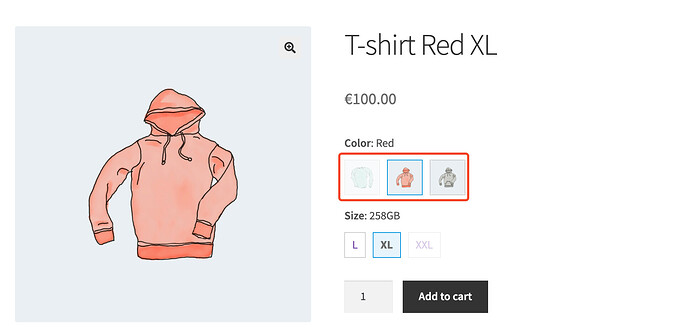
As products variations can have their own individual images defined it would be nice to have an option for bricks swatches to display them too such as Bricks Ultimate. Either as 4th option, setting, image swatch fallback or even just swatch output filter so we can code it ourselves.
I use the gallery element and the standard images of the Woo variants. For me, the image changes automatically when I change the variant.
But you want the variant images to also be displayed in the base product in the gallery, right?
Ah, I see. Yes, that wouldn’t be bad at all! I like that.
Good idea! I have added this to our to-do list
Hi guys,
We added this improvement in Bricks 2.0 beta, which is now available in your account.
Changelog: Bricks 2.0-beta Changelog – Bricks
Please let us know if you are still experiencing issues.
As with any pre-stable release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.
Having some issues. Image swatches loads correctly initialy but all get almost instantly replaced by image of default variation if any is set. Also selecting other variation change all swatches to that variation image.

Hi @Erehr,
I’m not able to replicate this issue locally. If you can reproduce it with only Bricks and WooCommerce active, please create a new forum bug report with exact steps to replicate your setup and the bug.
If it turns out to be specific to your setup, send the details directly to help@bricksbuilder.io along with temporary admin access so we can investigate further.
Hi @Erehr,
I believe this is the bug you’re facing, which is already a work-in-progress: WIP: Image swatches & Image Gallery
Yes confirmed. For the time being; when you set a default variation it will work as expected.