Browser: Safari
OS: macOS
I noticed in my client’s site that the Google social icon from font-awesome in Bricks Icon List widget is showing an underline on it, however in the editor it looks perfectly fine with no underline.
On further investigation It turned out the underline is coming from the Theme Styles > Links > Text Decoration as I had it set to decorate with an underscore.
Of course this raises some questions/issues… why does this show an underline in the frontend but not the editor? And why does decorating at the ID level of the Icon List widget to explicitly declare no underline not override the theme style for the element?
It’s coming from this CSS rule from the theme-style CSS:
:where(.brxe-accordion .accordion-content-wrapper) a, :where(.brxe-icon-box .content) a, :where(.brxe-list) a, :where(.brxe-post-content) a:not(.bricks-button), :where(.brxe-posts .dynamic p) a, :where(.brxe-shortcode) a, :where(.brxe-tabs .tab-content) a, :where(.brxe-team-members) .description a, :where(.brxe-testimonials) .testimonial-content-wrapper a, :where(.brxe-text) a, :where(a.brxe-text), :where(.brxe-text-basic) a, :where(a.brxe-text-basic), :where(.brxe-post-comments) .comment-content a {
color: var(--bricks-color-e93fed);
font-weight: 500;
text-decoration: underline;
}
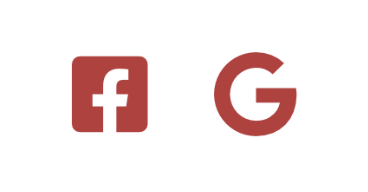
What it shows in the editor :

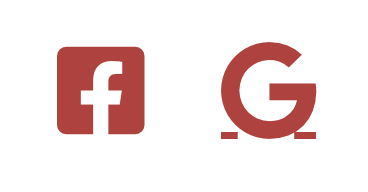
What it shows on the frontend:

Something is broken here again between what shows in the editor and what shows in the frontend ![]() . This may be related to this post that was fixed in 1.8 for reference.
. This may be related to this post that was fixed in 1.8 for reference.
Here are my steps to reproduce:
- Set Theme Style > Links > Text Decoration to ‘underline’.
- In any page, add the Icon List element, add a few icons (use the Google icon as an example), add a link to the icon, and save the page.
- In the editor, notice it does not show any underline. This is wrong (it should show the underline from the theme style).
- In the frontend, notice it shows the underline which is expected.
- Now try to set Typography > Text Decoration to “none” in the Icon List element which should override any theme styles.
- Notice in the frontend after refreshing the page that it still shows the underline despite the ID level explicitly stating it should not be underlined.
Please let me know if you have any questions or if you are able to reproduce the issue with the steps above and I’ll do my best to clarify if I’ve missed anything. Thank you in advance, I hope this can be fixed soon. ![]()