Browser : Chrome 110OS : macOS / Windows / Linux / etc.URL : videoVideo : video
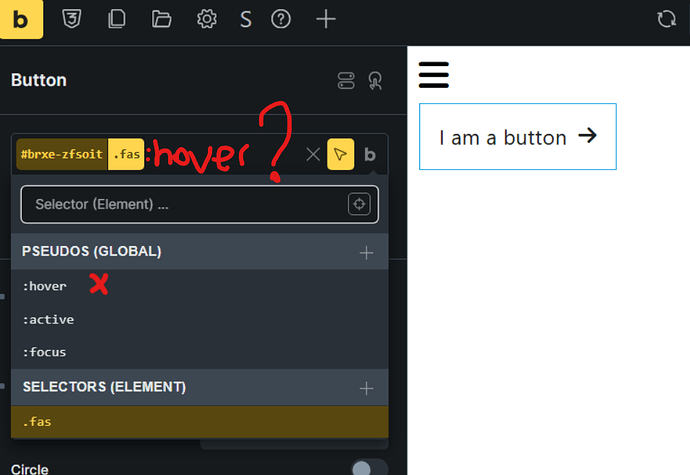
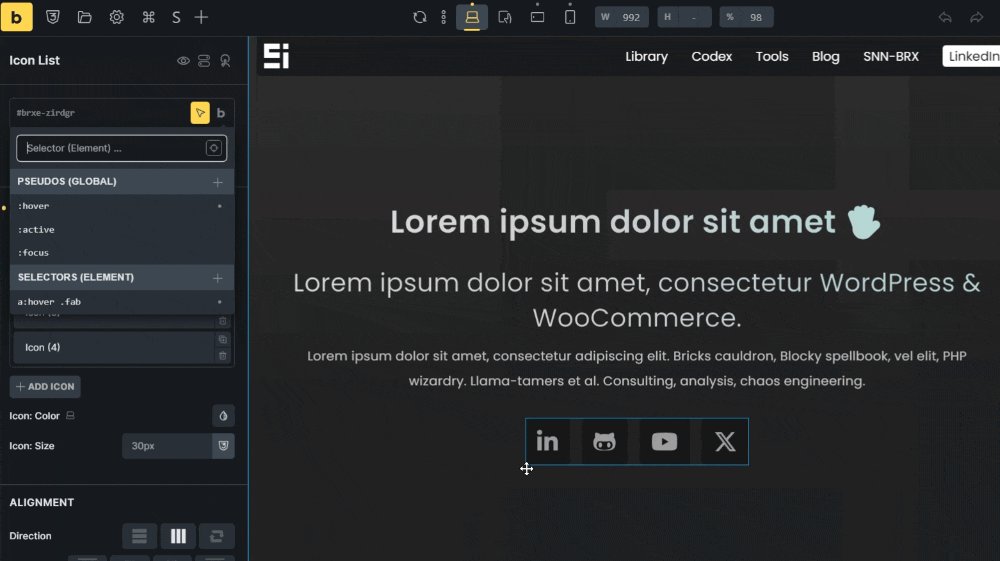
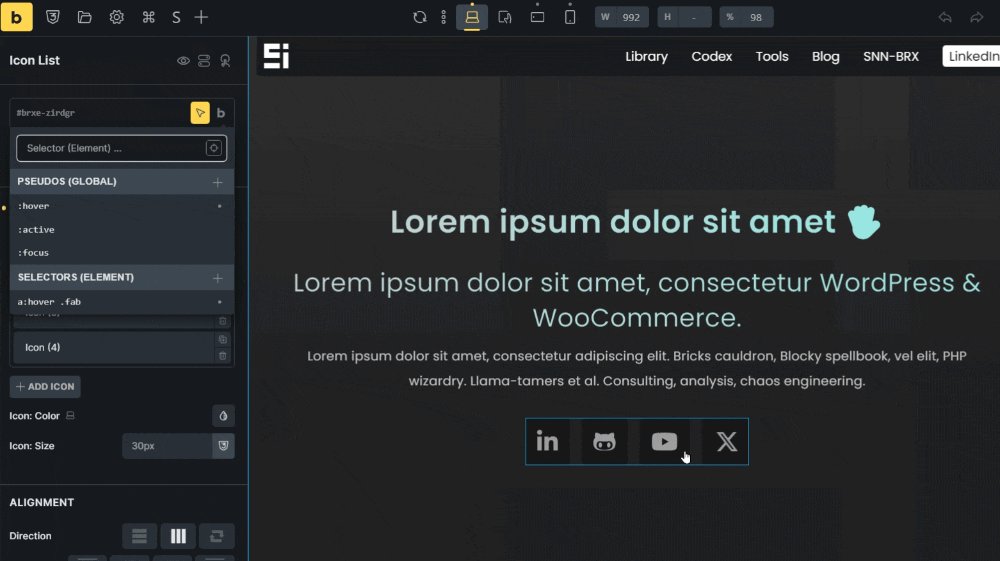
I tried to create hover state for a custom selector detector class and the bug happened.
after bug happened selector and icon gets disappeared even after refreshing the editor icon doesnt come back.
check the video
it would be nice if combined custom selected dom+hover state works together I don’t know if thats within the scope of the feature or not
Matej
May 12, 2025, 8:50am
2
Hi @sinanisler ,
I was able to reproduce the issue with the disappearing icon. At lest in my case, it appears that it is also not selected in the settings anymore.
However, if you would like to create a :hover efect like in your custom CSS settings, you will have to add :hover here, and you will need to add it at the beginning.
Best regards,
1 Like
nice
thank you
Matej
May 12, 2025, 9:12am
4
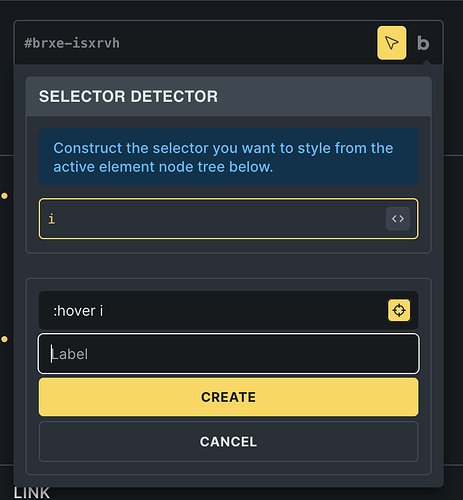
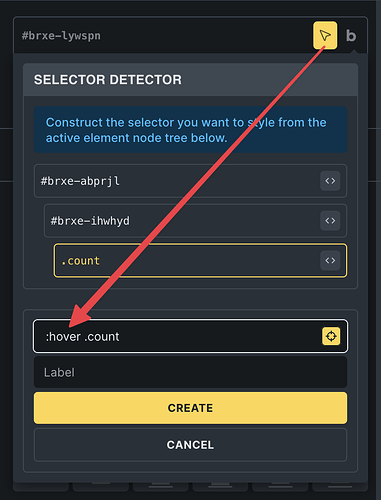
You can actually update the selector even before you create it, just add :hover here. But yeah, icon will still disappear, we need to fix that.
Best regards,
1 Like
timmse
June 17, 2025, 11:37am
5
Hi Sinan,
We fixed this issue in Bricks 2.0 RC, which is now available in your account.Bricks 2.0-rc Changelog – Bricks
Please let us know if you are still experiencing issues.
As with any pre-stable release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.
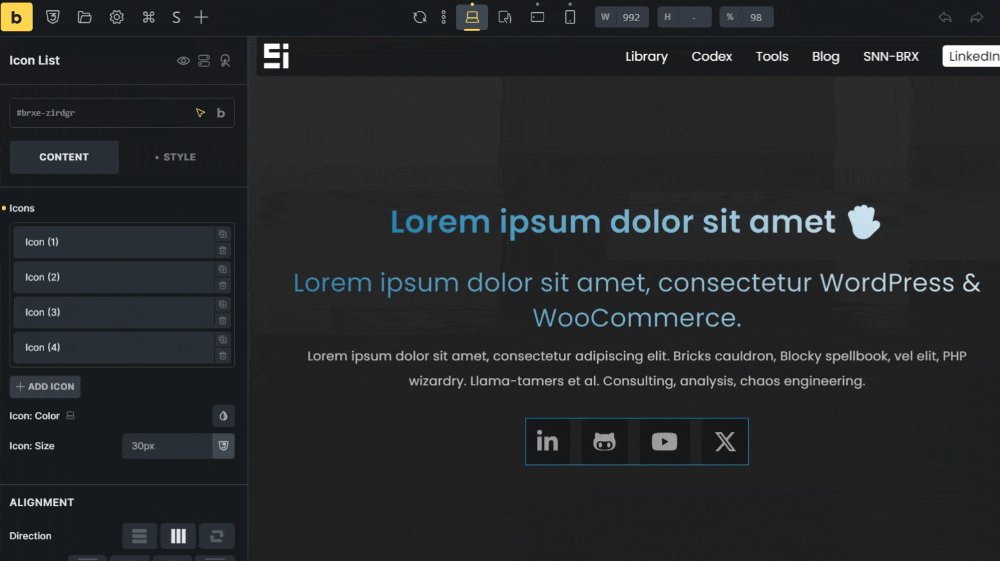
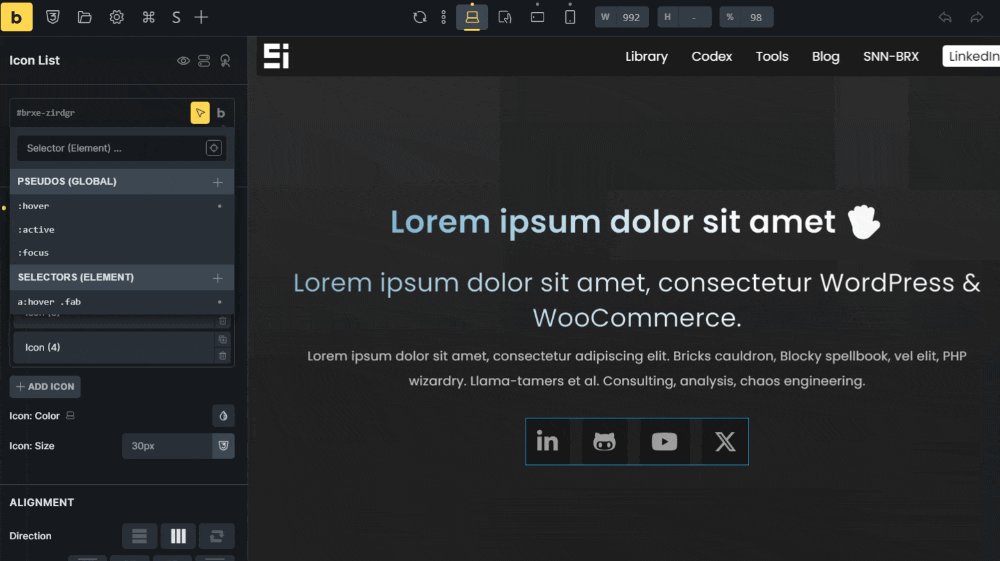
yep tested works great
made this hover icon animation with selector detector
finaly I wont have to write custom css for similar stuff
1 Like
![]()