Hi,
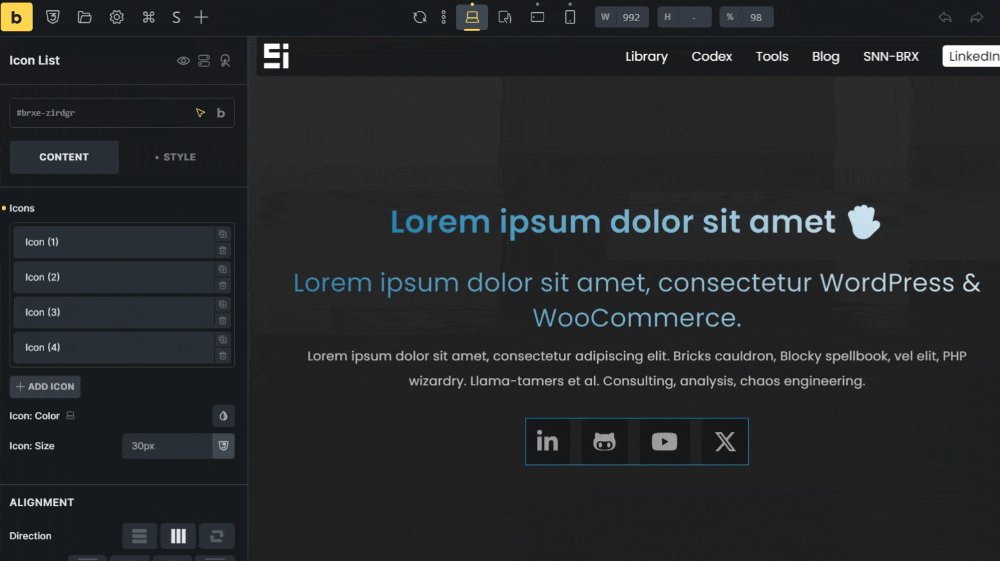
Could there be some sync between pseudo classes and selector detector?
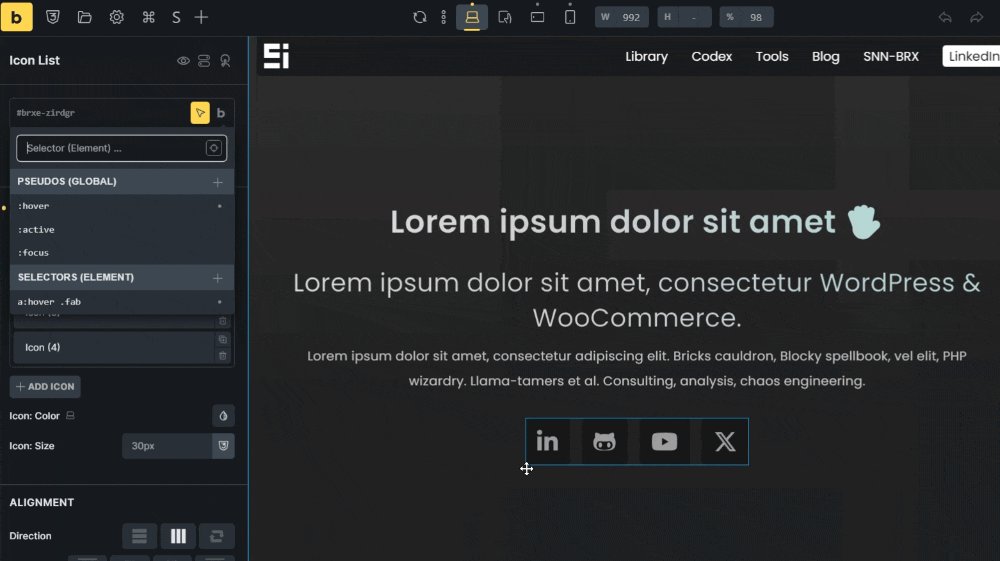
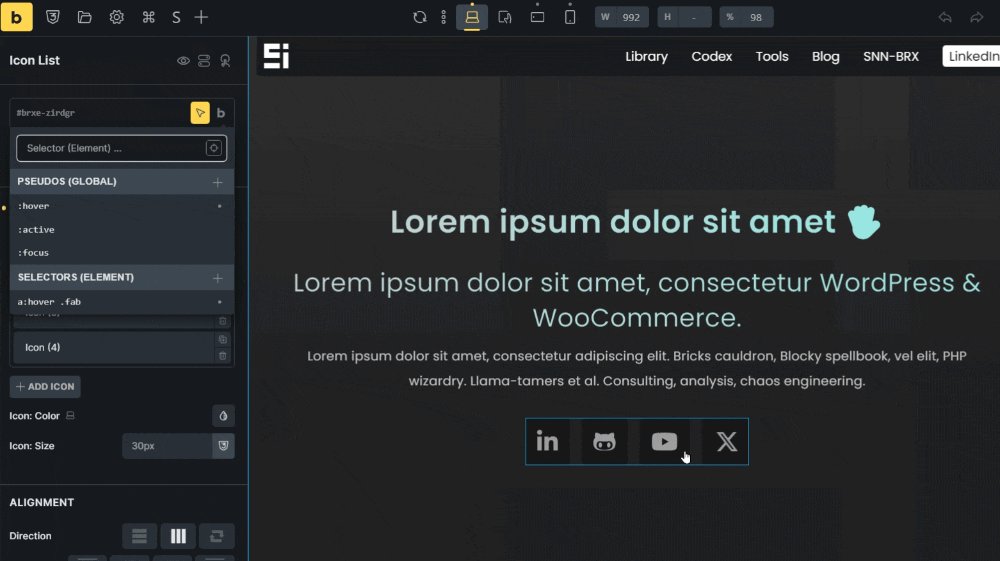
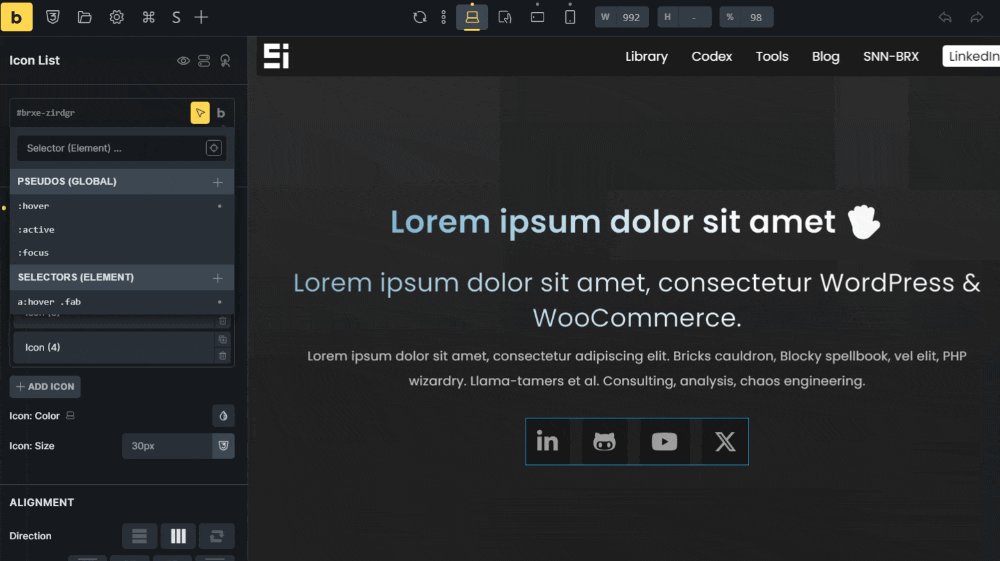
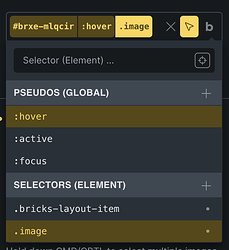
For example, when I’m selecting an element in “:hover” state, it would be helpful if the corresponding pseudo class were automatically added to the selector detector.
The selection would then look like “:hover .element” .
Alternatively, it would be great to have the ability to select both the pseudo class and the selector element, just by clicking it.
In both cases, it would be very helpful to see the complete selector state in the class search bar, such as:
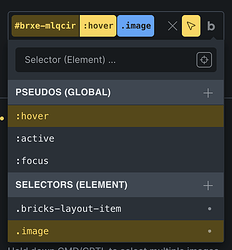
“#brxe-xfitsd:hover.image” or “#brxe-xfitsd.image:hover”
First message in this post was similar to it: SOLVED: Selector detector custom .class pseudo selector bug
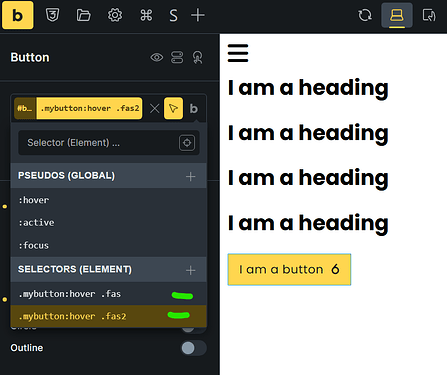
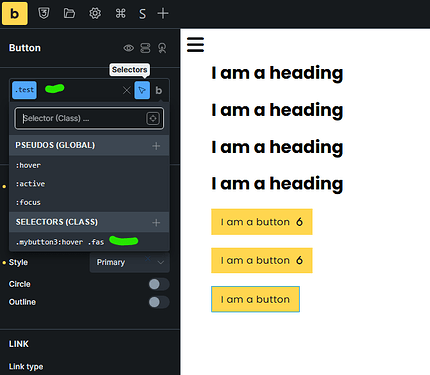
I was trying to edit a gallery image using this approach, but currently, you either have to create the selector while in “:hover” mode; or manually choose the pseudo class and then update the selector element by clicking the update icon to apply the pseudo state.