Browser: Chrome 115
OS: Windows
Hi bricks team,
bricks builder is really great in terms of performance. Especially in Html structure where everything is written cleanly and there is nothing extra. I tried to check the implementation of quick view in the query loop and so I added the template element in the query loop so that the popup displays the content correctly.
I compared the value of page DOM Elements (The page where the query loop is located) before and after I added the popup quick view.
Surprisingly, the amount of DOM Elements increased by about 500!
The reason for this is that by adding the template element to the query loop, the value of the DOM elements inside the popup is repeated in each loop item.
So if the popup quick view has 40 DOM Elements, on the other hand, if we have displayed 9 posts in the query loop, 360 DOM Elements will be created!
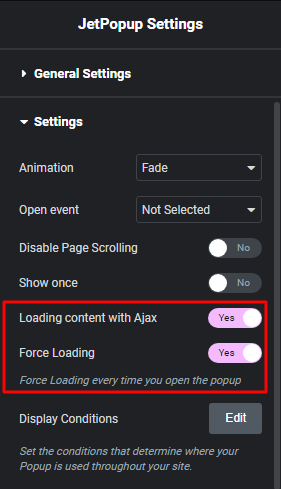
For this reason, I decided to check this with Jet Engine and Jet Popup plugins in Elementor. For this reason, I decided to check this with Jet Engine and Jet Popup plugins in Elementor. It is interesting to know that when I put a button in the jet engine listing to show popup quick view, the amount of DOM Elements on the page did not increase. Even 1 piece!
I’m not sure, maybe it’s because jet engine loads the popup content as ajax, but bricks directly (because we put the template element in the query loop). Whatever the reason, I hope it can be solved in bricks.