Similar issue is with both the current stable version and 2.0 alpha.
The bricks image element has the structure:
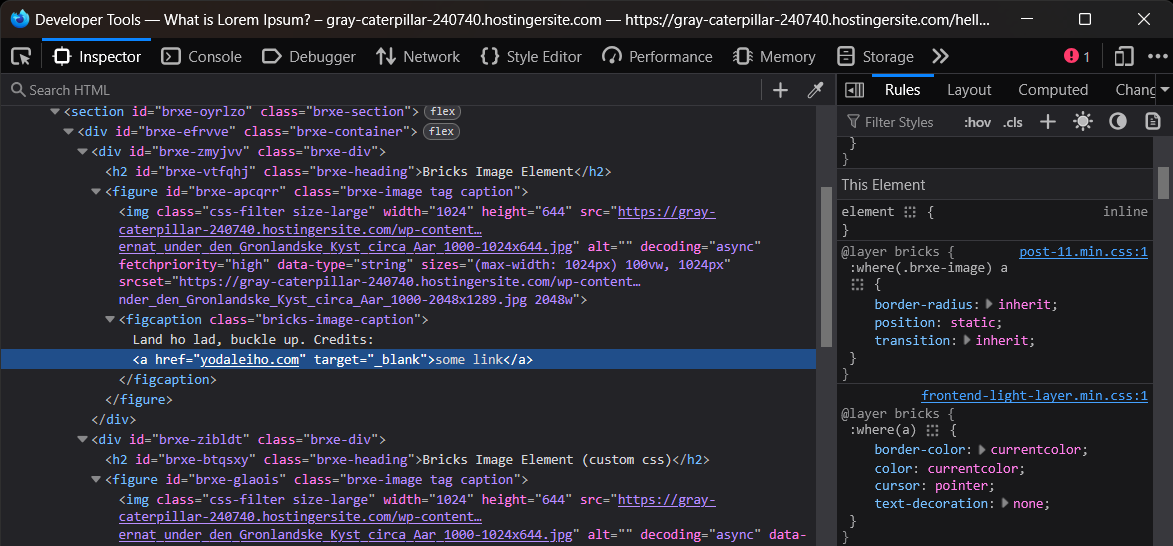
<figure id="" class="brxe-image tag caption">
<img class="">
<figcaption class="bricks-image-caption">some caption</figcaption>
</figure>
Now, with the default bricks styles:
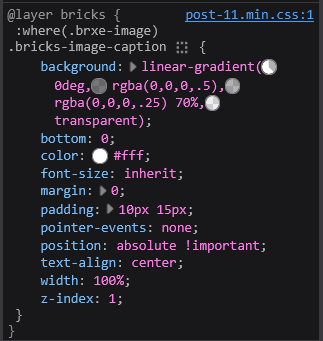
- Caption is at the top of image with a background linear gradient,

(notice position: absolute !important)
- The caption could in principle contain links (like in my case), but links are disabled using “pointer-events: none”, as well as their color and text-decoration.
- The figure element is inline-block by default, which can be changed using the layout settings for the individual element, but cannot be changed for all through theme styles (although it is not a problem in most cases).
Created a test page, verify everything here: What is Lorem Ipsum? – gray-caterpillar-240740.hostingersite.com
So, why is this the default setting?
Even the images inside the post content are set to center align by default.
In the current stable version for example, text-align:left!important on the post-content element’s custom css settings does not work, you need to add it in the page settings or global css settings.
Most of these settings can be overridden much easily in 2.0 fortunately, except the position: absolute !important that I mentioned above, for which you need to add a position:relative in the page setting’s custom css or the global custom css (actually, I was only able to override it once by adding the required css in the page setting’s custom css, but apparently I can’t do it now for some reason, and adding it on global css also doesn’t work).
This what should it look like with attachment caption by default imo:
The css to achieve this is in 2.0 is:
%root% figure{
position:static;
overflow:visible;
}
%root% figcaption{
position:relative!important;
margin-top:0.3em;
line-height:1.62em;
text-align:left;
background:none;
color:#515151;
padding:0;
pointer-events:auto;
}
%root% figcaption a{
color:blue;
}
%root% figcaption a:hover{
text-decoration:underline;
}
The css for figure is to be added not on the image element, but any parent of the image element, rest can be added simply on the image element. And again I was not able to override the default position:relative!important; on figcaption element.
Although I kinda feel like the only one complaining and this feels like a rant at this point, so this might not be that important. But again it’s such a trivial thing, which I don’t think should require 10 lines of custom css to customize.
About 2.5 years ago (time flies so fast xD) I posted this feature request for caption controls: Give controls for Captions in here I shared a similar fix that works for the current stable version of bricks, however it doesn’t include the fix for pointer-events and anchor tag style.
Please guide if I’m doing something wrong, provide caption controls if possible as you release 2.0.
P.S. I love all the new features in 2.0