This may be related to this bug, but I believe I have a different issue so wanted to report it.
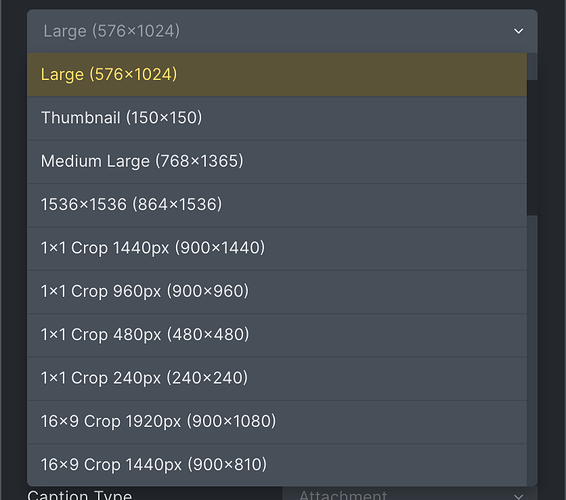
I am also using the Custom Image Sizes: Cheat Sheet in the Brick Child Theme functions.php. The custom image sizes are correctly registered and the various image sizes generated upon upload. However, within Bricks, or Gutenberg, when selecting the image size dropdown, the human readable name as specified in the add_filter( ‘image_size_names_choose’ …) does not display. Instead, the ‘slug’ name is displayed.
For example, when using the following code, you would expect to see ‘Cropped 1:1 1920px’ listed in the image size dropdown, however when Bricks theme is enabled, the slug name ‘1x1-crop-1920px’ is displayed in the dropdown.
Example function.php code >>
add_image_size( '1x1-crop-1920px', 1920, 1920, true ); // Hard Crop Mode
function wpb_custom_image_sizes( $size_names ) {
$new_sizes = array(
'1x1-crop-1920px' => 'Cropped 1:1 1920px'
);
return array_merge( $size_names, $new_sizes );
}
add_filter( 'image_size_names_choose', 'wpb_custom_image_sizes' );
Interestingly, if I comment out line 23 in bricks/includes/admin.php
// add_filter( 'image_size_names_choose', [ $this, 'image_size_names_choose' ] );
Then the ‘image_size_names_choose’ filter in functions.php is honoured and the human readable image size names are displayed in the dropdowns.
In summary, it seems to me that admin.php is not allowing the ‘image_size_names_choose’ filter in functions.php (or a code snippet plugin) to function correctly.