Actually I think this whole inheritance issue may be a bigger issue than just the Carousel element, as I just also noticed it in Theme Style > Typography as well.
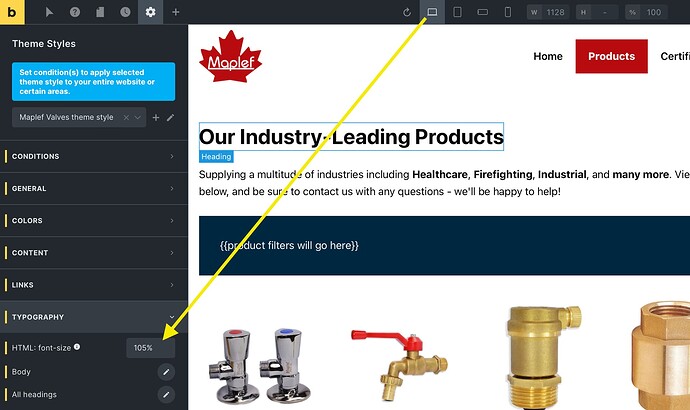
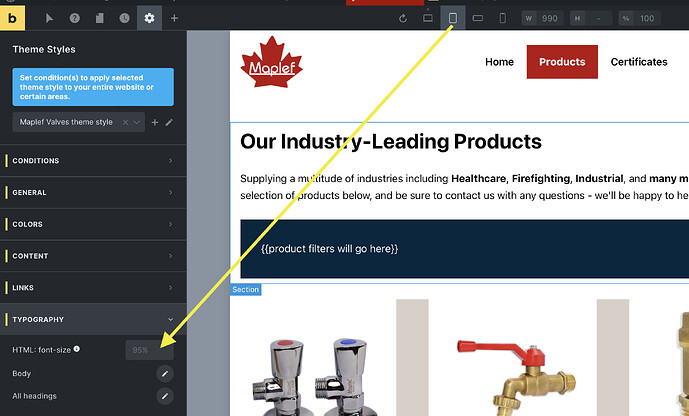
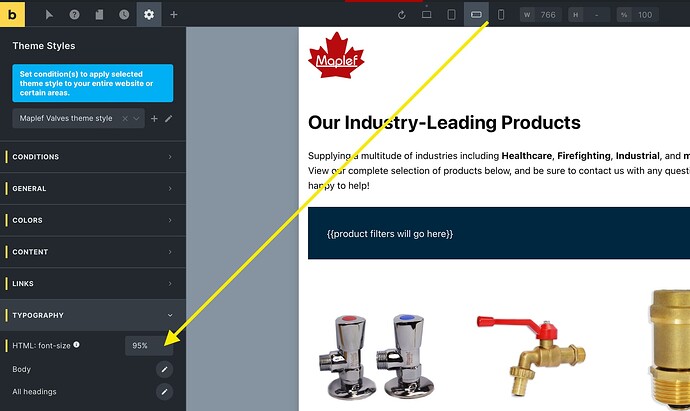
The greyed out text inherits from the mobile value but not desktop, despite being desktop-first again and regenerating that breakpoint CSS. Seemingly different from the original issue here though is that despite the greyed out value showing from mobile instead of desktop, it actually uses the desktop value still. I can tell this because if I manually enter ‘95%’ it will shrink in size, but if I use ‘105%’ it remains the exact same from desktop without changing.
Desktop: 105%
Tablet (notice the greyed out value shows what I’ve set on mobile, but the actual value used / rendered in the editor is still the desktop value:
Mobile: 95%