this does not seem to the issue described in the the thread you linked.
I reproduced this issue on 1.9.8 in an attempt to so if this version is less buggy but I experienced the same result, to reproduce:
- create a fresh project, install bricks and bricks child theme
- import color vars using a JSON file generated by the bricks UI( I will include the original file I used)
- set a color from the default menu that comes when installing bricks, in my case - orange.
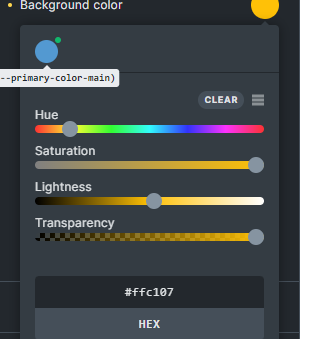
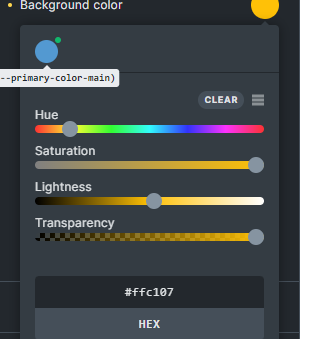
- create a new color palette and a new color using one of the variables:

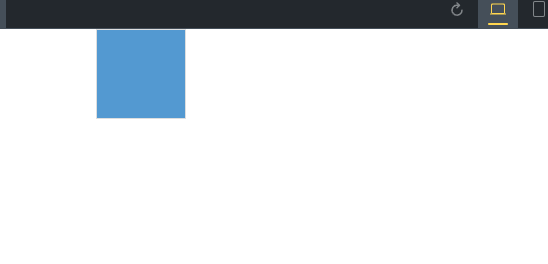
- save in the builder, color looks fine:

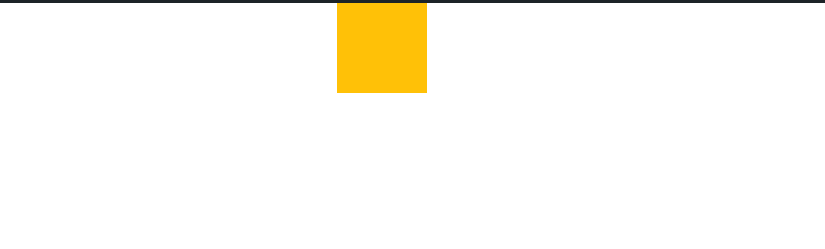
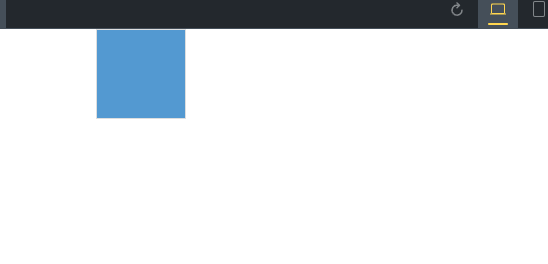
- go to the frontend and it looks like this:
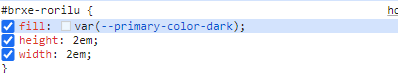
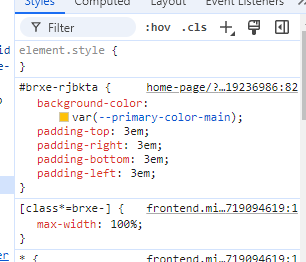
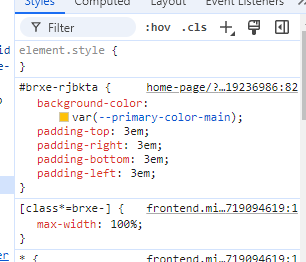
css styling from this div:

as can be seen the var name is there and exists only it has the wrong value.
the JSON file I used:
{
"variables": [
{
"id": "aroljr",
"name": "spacing-small",
"value": "2rem",
"category": "bmulrw"
},
{
"id": "bwtdal",
"name": "spacing-medium",
"value": "3rem",
"category": "bmulrw"
},
{
"id": "eaaxgm",
"name": "spacing-large",
"value": "4rem",
"category": "bmulrw"
},
{
"id": "qwosxn",
"name": "spacing-extra-large",
"value": "5rem",
"category": "bmulrw"
},
{
"id": "vsfkdh",
"name": "spacing-extra-small",
"value": "1rem",
"category": "bmulrw"
},
{
"id": "piubfr",
"name": "icon-small",
"value": "1rem",
"category": "vcaoht"
},
{
"id": "rboidx",
"name": "icon-small-plus",
"value": "1.5rem",
"category": "vcaoht"
},
{
"id": "oirzys",
"name": "icon-medium",
"value": "2rem",
"category": "vcaoht"
},
{
"id": "mfdlqw",
"name": "icon-medium-plus",
"value": "2.5rem",
"category": "vcaoht"
},
{
"id": "dqmfsv",
"name": "icon-large",
"value": "3rem",
"category": "vcaoht"
},
{
"id": "jpvxbl",
"name": "icon-large-plus",
"value": "3.5rem",
"category": "vcaoht"
},
{
"id": "vcmrsm",
"name": "icon-very-large",
"value": "4rem",
"category": "vcaoht"
},
{
"name": "text-xs",
"value": "clamp(0.79rem, -0.01vi + 0.79rem, 0.78rem)",
"id": "rnfdzs",
"category": "npjbwj"
},
{
"name": "text-s",
"value": "clamp(0.89rem, 0.08vi + 0.87rem, 0.94rem)",
"id": "ukajgm",
"category": "npjbwj"
},
{
"name": "text-m",
"value": "clamp(1rem, 0.21vi + 0.96rem, 1.13rem)",
"id": "qgumpc",
"category": "npjbwj"
},
{
"name": "text-l",
"value": "clamp(1.13rem, 0.37vi + 1.05rem, 1.35rem)",
"id": "gswsdh",
"category": "npjbwj"
},
{
"name": "text-xl",
"value": "clamp(1.27rem, 0.59vi + 1.15rem, 1.62rem)",
"id": "hxbvxa",
"category": "npjbwj"
},
{
"name": "text-xxl",
"value": "clamp(1.42rem, 0.87vi + 1.25rem, 1.94rem)",
"id": "tsxcqy",
"category": "npjbwj"
},
{
"name": "heading-6",
"value": "clamp(0.78rem, -0.01vi + 0.78rem, 0.77rem)",
"id": "hjuaxq",
"category": "jaqixe"
},
{
"name": "heading-5",
"value": "clamp(0.94rem, 0.16vi + 0.91rem, 1.03rem)",
"id": "zxwtbp",
"category": "jaqixe"
},
{
"name": "heading-4",
"value": "clamp(1.13rem, 0.42vi + 1.04rem, 1.38rem)",
"id": "poxidt",
"category": "jaqixe"
},
{
"name": "heading-3",
"value": "clamp(1.35rem, 0.8vi + 1.19rem, 1.83rem)",
"id": "ogdyln",
"category": "jaqixe"
},
{
"name": "heading-2",
"value": "clamp(1.62rem, 1.37vi + 1.35rem, 2.44rem)",
"id": "eibkee",
"category": "jaqixe"
},
{
"name": "heading-1",
"value": "clamp(1.94rem, 2.19vi + 1.51rem, 3.26rem)",
"id": "ssrgpy",
"category": "jaqixe"
},
{
"name": "heading-title",
"value": "clamp(2.33rem, 3.35vi + 1.66rem, 4.34rem)",
"id": "ksmypg",
"category": "jaqixe"
},
{
"name": "primary-color-main",
"value": "#5399D1",
"id": "shlchc",
"category": "rrrfyb"
},
{
"name": "primary-color-ultra-light",
"value": "#d7e7f4",
"id": "fyajov",
"category": "rrrfyb"
},
{
"name": "primary-color-light",
"value": "#afcfe9",
"id": "xydyun",
"category": "rrrfyb"
},
{
"name": "primary-color-medium",
"value": "#4a93cf",
"id": "cbqwmh",
"category": "rrrfyb"
},
{
"name": "primary-color-dark",
"value": "#1b4365",
"id": "dslypb",
"category": "rrrfyb"
},
{
"name": "primary-color-ultra-dark",
"value": "#0b1b28",
"id": "mjmyco",
"category": "rrrfyb"
},
{
"name": "primary-color-hover",
"value": "#82bceb",
"id": "drdodd",
"category": "rrrfyb"
},
{
"name": "secondary-color",
"value": "#009183",
"id": "tczwqv",
"category": "rrrfyb"
},
{
"name": "third-color",
"value": "#00554D",
"id": "vcsvlj",
"category": "rrrfyb"
},
{
"name": "fourth-color",
"value": "#0A211F",
"id": "djzquu",
"category": "rrrfyb"
},
{
"name": "secondary-color-ultra-light",
"value": "#ccfffa",
"id": "mqyrvz",
"category": "rrrfyb"
},
{
"name": "secondary-color-light",
"value": "#99fff5",
"id": "lwkvet",
"category": "rrrfyb"
},
{
"name": "secondary-color-medium",
"value": "#19ffe8",
"id": "emmkpb",
"category": "rrrfyb"
},
{
"name": "secondary-color-dark",
"value": "#007f73",
"id": "mdnwvb",
"category": "rrrfyb"
},
{
"name": "secondary-color-ultra-dark",
"value": "#00332e",
"id": "abhedp",
"category": "rrrfyb"
},
{
"name": "secondary-color-hover",
"value": "#00ccb5",
"id": "ctbduu",
"category": "rrrfyb"
},
{
"id": "kqqkub",
"name": "base-color-white",
"value": "#FFFFFF",
"category": "rrrfyb"
},
{
"id": "uulqtq",
"name": "base-color-black",
"value": "#000000",
"category": "rrrfyb"
}
],
"categories": [
{
"id": "bmulrw",
"name": "spacing"
},
{
"id": "vcaoht",
"name": "svg sizing"
},
{
"id": "npjbwj",
"name": "text-typography"
},
{
"id": "jaqixe",
"name": "heading-typography"
},
{
"id": "rrrfyb",
"name": "colors"
}
]
}```