Not sure if this is a bug or a feature request
The CSS output includes a Bricks element class. If the same custom class is added to different elements an additional CSS declaration is output. This behavior of adding the element class to the custom class also makes it impossible to use these custom classes on non-Bricks Builder elements. For example, a WP Gridbuilder card or WS Form button.
I think the best solution is for the CSS output to only include the custom class name. This will allow using the custom class on other elements and will eliminate the duplicate CSS declaration when a custom class is used on different Bricks elements.
Here is a video recording demonstrating the issue: Unexpected Bricks Builder CSS Output Behavior - You Can't Use Custom Classes on Non-Bricks Elements - YouTube
37 Likes
I think you are misunderstanding the CSS that Bricks creates in the inline CSS
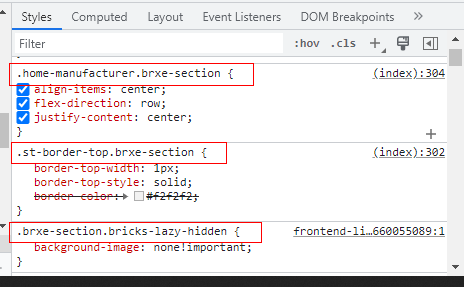
.my-custom-class.brxe-heading {color: var(–shade-medium)}
This is not two new css classes, this is one class applied to two different elements with different existing classes.
still bad, but it shouldn’t prevent you using my-custom-class elsewhere, that might be a different issue if you can’t.
1 Like
I do agree this needs to be changed as it bloats the CSS on sites and violates DRY standards.
14 Likes
Agreed. Single output of the custom class allows for needed flexibility and reduced bloat. Great catch here.
4 Likes
Adrien
August 9, 2022, 4:28pm
5
It is indeed very annoying. Why adding to the selector, the default bricks class for the current element? What were the reasons behind this @thomas ?
2 Likes
Kareem
August 9, 2022, 4:31pm
6
I’m voting for this as well!
Further to this, these custom classes are added to a style block on every page that they are used, even if ‘external files’ is ticked.
When creating a custom class for an element an inline style block is added to the header of the page and .myclass.bricksclass{} selectors are used.
Reusing the custom class on another page creates an inline style block on that page too.
Ideally custom classes should be added to an external style sheet when that box is checked (they are not) and ideally the selector should be element agnostic, e.g. .myclass{} is enough.
Same but different:
As it stands extra page weight is created by the use…
4 Likes
Kareem
August 9, 2022, 4:39pm
8
This needs to be changed asap, thanks
2 Likes
jornes
August 9, 2022, 5:03pm
10
I noticed this some time ago. But I wasn’t aware it was unusual. I also second this. The classes shouldn’t stick to the default classes generated by the builder.
None of them should be sticking together.
As an example, I took this screenshot from Zion & LiveCanvas
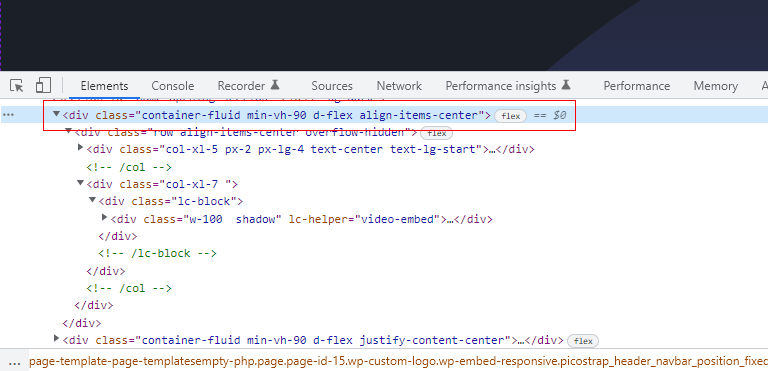
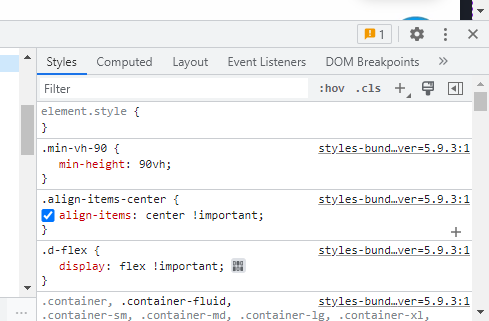
LiveCanvas
As we can see that there wouldn’t have classes sticking togethermin-vh-90 wouldn’t stick with the container-fluid
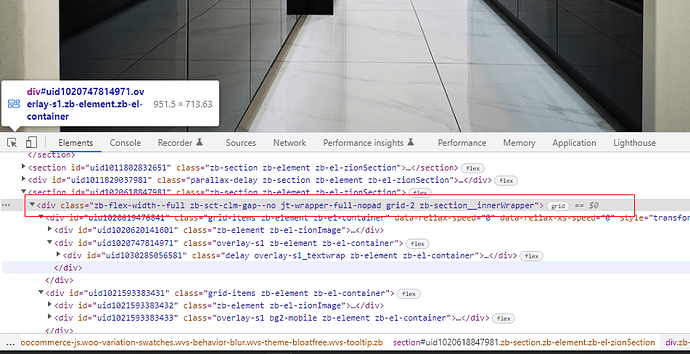
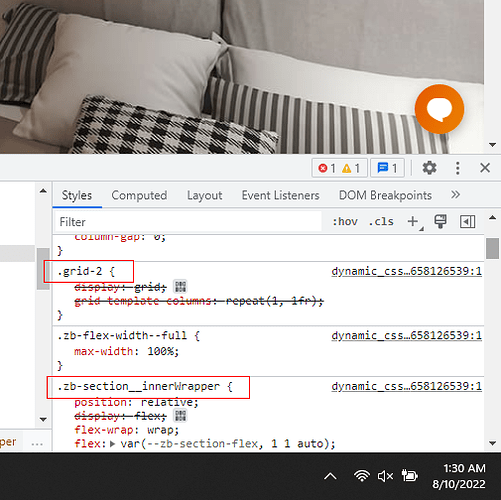
Zion Builder
As we can see that the grid-2 is not sticking to the .zb-section__innerWrapper
Info above is just for reference.
2 Likes
Matt
August 9, 2022, 5:11pm
11
Agree this is a must have!
3 Likes
omega
August 9, 2022, 5:37pm
13
Wow! Never seen so much response to a request in such a short time. I also request this to be fixed asap.
2 Likes
Fully support this request!
1 Like
Agree, this is an issue that must be addressed an fixed. +1 for this
1 Like
+1 to this request.
Well does responding to this amount to a vote of support or is there something else one needs to do. I’m on mobile so maybe I’m missing it?
TCL
August 10, 2022, 7:11am
18
I agree. Would be nice if it’s done a bit cleaner. Just the class name that’s needed.
This is an issue that must be addressed and fixed. +1
Custom classes should be reusable and not chained like this. Unless there is some other “normal” way to do independent global custom classes?
![]() .
.