Since older threads as Custom font fallback had no solutions, I am asking again today: I have uploaded custom fonts and want to know where/how to define fallbacks for them. Custom CSS would be absolutely fine, but I do not know how to do that while using use custom fonts included with your builder at the same time without interference problems.
No idea how to set fallback fonts. I see my sites only have a single font defined. So no fallbacks.
I’m interested in this as well.
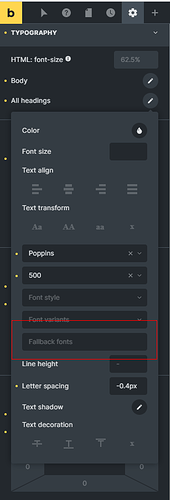
Did you mean this?

If yes, you can find it here.
Setting > Theme Settings > Typography > Body, All Headings & Heading(h1-h6)
Yes. I believe that’s what was needed. Not sure why you removed the post @jornes , it was ok.
So fallback fonts are in Setting > Theme Settings > Typography > Body, All Headings & Heading(h1-h6).
Hmm…sorry! I was thinking if this works the same for the custom font.
By the way, I restored it. ![]()
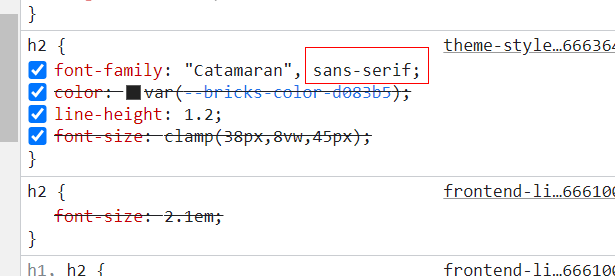
I see. If it doesn’t work for custom fonts, then it’s a bug, I guess.
I haven’t yet tried a custom font for my site. So, I am not so sure about that. Hope it works for you guys.
@jornes @cristianuibar Thank you two very much! ![]()
Hmm why can’t I edit my post title so it’s called [solved] before the question?
I will try it soon, hope it works and I will tell you about it here ![]()
To edit the title, you should see a pencil icon next to the title.
I know, but after some time it seems to get disabled.
I see. You have to ask the admin to do it for you then.
It’s not that important. Just a useful indicator for others with the same question in my opinion.