Dennis
January 2, 2024, 12:26am
1
Hello,
I’m looking for help on configuring the brand filter in WooCommerce.
Thanks for your help!
What I need:
4 Likes
Dennis
January 5, 2024, 6:17pm
2
bump
aroil
January 16, 2024, 8:04am
3
I second this, it would really be a great improvement for the UX. Has this already been implemented?
Dennis
January 16, 2024, 10:48am
4
Unfortunately, I haven’t found a solution for this.
aroil
January 17, 2024, 3:34am
5
Hi Dennis, it looks like this has been requested quite a few times:
Hi everbody!
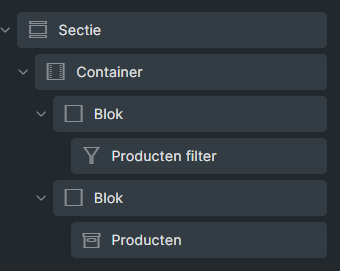
I made the Products filter in the Template for WooCommerce-Product archive.
Please, does anyone know how to make the filter only show the attributes that the products in that category have?
For example If I sell tires and mobile phones that in the Tires category shows only brands for tires, not mobile phones brands. Also not to show Color attribute if the tires category, because tires do not have color attributes.
Thanks!
If I place a products filter on a certain product category page which contains a global product attribute which is used across multiple WooCommerce product categories I also see the attribute options which are not available for this category. How can I prevent this?
Looks like there’s no progress even after a year
Dennis
January 17, 2024, 8:36am
6
Yea, I noticed. I was hoping to shed some extra light on the matter. This seems like a necessary WooCommerce funciton to me.
dapan
February 20, 2024, 1:32pm
7
While not ideal by any means, I’m using CSS as a short-term workaround for this issue.
So something like this:
option[value=11],
option[value=23],
option[value=26],
option[value=29] {
display: none;
}