Thanks to the invaluable help of @aslotta, I have managed to create the gallery exactly as I needed using HappyFiles folders and subfolders.
In case it can help someone in the future, here are the steps 
- Create a main folder in Happy Files: Gallery
- Add as many folders inside: Event A, Event B, Event C, etc.
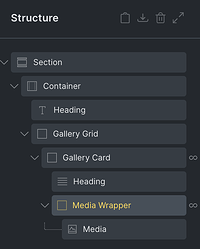
- Create a page called Gallery. Create the following HTML structure:
- Create two query loops:
- Gallery Card: Type > Terms, Taxonomies > Folder (Attachment). This will query all the folders in Happy Files. Then, you need to specify the parent folder (Gallery) ID. Inspect it in the actual Media library. In my case, the ID was 235.
- Media Wrapper: Type > Posts, Post type > Media. Then, filter by the taxonomy: Taxonomy Query, Taxonomy > Folder (Attachment), Field > term_id, Terms > {term_id}, Compare > IN. We are now looping through the media in the exact subfolder we were querying before.
- In the Image element, now you need to call for the {post_id} as the dynamic data content for the media.
From here, we have two options:
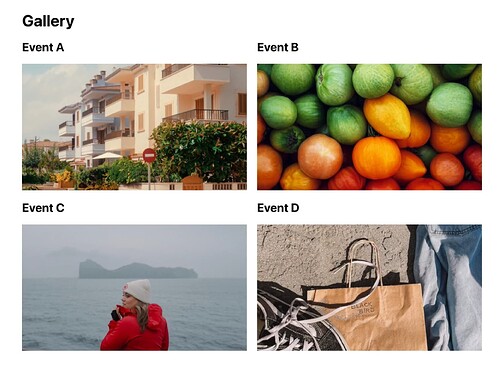
Scenario A
We want that each card (subfolder) opens all their images in a lightbox.
In that case, follow those steps:
- On the image element, set Link to > Lightbox.
- On the lightbox ID add this:
{post_terms_happyfiles_category:plain}, so all the images share the same ID and can be connected in the same lightbox.
- Hide all the images in the card except for the first one with this code:
%root%:nth-of-type(n + 2) {
display: none;
}
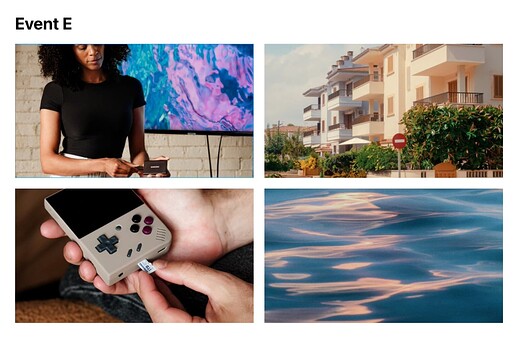
Scenario B
We want each card (subfolder) to open up a new page that contains a gallery with all the images on that HappyFiles folder. That’s an extra step, but it is useful if the gallery contains many images in each subfolder, and you want that the users are able to see all the images faster and just open up the ones they like.
To do so, you will need to:
- On the card heading, add a link to the term page. Link to > Dynamic data > {term_url}.
- Create a new Bricks Template that will apply to all the Folder terms.
- On that new template, under Template Settings > Conditions > Archive > Categories & Tags > All terms (Folder).
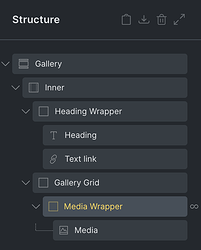
- The structure of this template can be something like this:
- The main heading can output the folder name if you add {term_name} as the content.
- Then, there’s one Media Wrapper where you will set up the Query loop that will populate all the images within that folder. Settings are: Type > Posts, Post type > Media, Posts per page > -1, Taxonomy Query: Taxonomy > Folder (Attachment), Field > term_id, Terms > {term_id}, Compare > IN.
- The image itself can also be opened as a lightbox, if you want. Just set it in Link to > Lightbox.
 For this scenario to work, you will need to add the following PHP snippet to your site. I am using WpCodeBox:
For this scenario to work, you will need to add the following PHP snippet to your site. I am using WpCodeBox:
add_filter( 'register_taxonomy_args', function( $args, $taxonomy ) {
if ( 'happyfiles_category' !== $taxonomy ) {
return $args;
}
$args['publicly_queryable'] = true;
$args['rewrite'] = [
'slug' => 'gallery',
'with_front' => false,
];
return $args;
}, 10, 2 );
This will make that the happyfiles_category taxonomy is publicly queryable, so the pages for each folder is created correctly. You can also set a new slug for the folder pages. In that case is “gallery”, but you can change it in 'slug' => 'gallery'.
And that’s all! 
A 2 in 1 tutorial to create a gallery in Bricks Builder leveraging the HappyFiles folders with two behaviour options: one opening the images as a lightbox, and another one having specific pages for each folder.
André, thanks again for all your help! 
Isaura
![]()
![]()
![]()
![]()