Hi,
Trying to narrow down which categories are shown by parent/child categories in a query loop.
How do I define which one in the loop? Do I just write the name of the category or what do I need to do?

Hi,
Trying to narrow down which categories are shown by parent/child categories in a query loop.
How do I define which one in the loop? Do I just write the name of the category or what do I need to do?

Hi Erik,
Welcome to the forum!
You can use the term ID instead of the name.
Best regards,
timmse
Sorry that I need to bring this up again - did anyone try this? All I would like to do is loop through the subcategories of the current product category to list all the subcategories. I can not imagine that the loop builder is not capable of doing this.
Hey Alexa,
sorry, I bookmarked the thread - but haven’t gotten around to looking into it yet. I’ll get back to you as soon as I can give you a satisfactory answer ![]()
Hi Alexa,
Just tested this in 1.5 Beta and it works fine here.
Make sure you are setting this up in a Template that applies to all terms of Product categories.
Hi @Alexa.
Did You managed to get this to work? I´m facing the same issue… Using {term_id} in the ‘Parent’ field has no effect. Using a fixed value works well. ![]()
Hi Sridhar.
Could You explain this a little further?
I´m at the same point as Alexa is / was. If I set the parent id as a fixed value (122) it looks good - but using ‘{term_id}’ results in displaying the all categories starting from the alphabetic first.
I have a workaround for this and it works.
First step: Create the function to get the id of the current category:
function getCurrentCatID(){
global $wp_query;
if(is_category() || is_single()){
$cat_ID = get_query_var('cat');
}
return $cat_ID;
}
Step 2: put dynamic option in parent loop with: {echo:getCurrentCatID}
This way it allows to make the filter without problems showing the subcategories
I dont understand step 2 ?
How can i echo that function on that query loop inside builder?
exact same dilema as its the default woo behavior. Did you ever got a solution?
I will try the child of custom function posted in this thread. ![]()
What is kinda working for me is this.

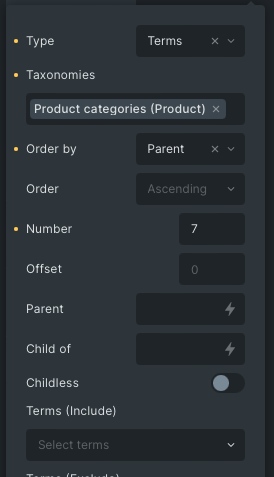
Order by Parent and then it first shows all the parents and then all subcategories. So what I did is counted how many parent categories I have (7) and then restricted to display only first 7 categories which are parent categories.
How is there not a simple answer to this? It’s driving me crazy. I’ve read half the forum in search of a solution for this. Why does this have to be so complicated? I can’t get my answer anywhere.
What I fould out (I’m not a Developper) is that the function is_category() return NULL when trying to display a category page, so most of the snippets you’ll found on the net won’t work until you remove the condition: if (is_category()) {
So I supposed the query loop in Bricks for displaying the subcategories is not working for the same reason…
Also don’t forget to add 'hide_empty' => 0 or only Categories assign to an article will be displayed. I have categories assign to CPT (defined with ACF Pro) and they are not considered as mapped to the categories while they are!
So in the end, what work for me:
Create a Template as an Archive:
Configure the template Settings like this:
Then add a Code Element with this where you want to display the subcategories of a category page:
<?php
$this_category = get_category(get_query_var('cat'));
$child_categories = get_categories(array('child_of' => $this_category->cat_ID, 'hide_empty' => 0));
if($child_categories) {
echo '<ul class="subcategories">';
foreach($child_categories as $child_category) {
echo '<li><a href="' . get_category_link($child_category->term_id) . '">' . $child_category->name . '</a></li>';
}
echo '</ul>';
}
?>
I whish I could have done it with Bricks Query Loop but I must have missed something somewhere like all the peoples of this post ![]()
Regards,
Nicolas.
I may misunderstand, but I found a code-free - native bricks way to show only the children of the current term. My answer here:
I have an archive template that does this - listing child terms above a post grid. Works for me.
I do by this way:
<?php
$terms = get_terms(['taxonomy' => 'product_cat','hide_empty' => true, 'parent' => 0]);
if( !empty($terms) ){
echo '
<ul>';
foreach ($terms as $key => $category) {
echo '
<li>';
echo '<a href="'.get_term_link($category).'" >';
echo $category->name;
echo '</a>';
echo '</li>';
}
echo '</ul>
';
}
?>
Exactly the same with you. Did you fix it?
In case it may help anyone, my problem was similar (e.g., I wanted to only show the parent and not the children) except I was querying media items grouped with Happy Files into a display. Therefore, I created this query loop:
Then, I added the taxonomy query, and down at the bottom, selected “false” for include children.
Don’t get me wrong…I’m all for including the children…we have to teach well, and then let them lead the way…but, well, y’know.
Thank you very much, @milkrow!
This is exactly what I needed to exclude the children of the term while looping through posts.
Amazing that this setting was just there within the Bricks! Once again, thanks!