There seems to have been some breaking changes done in the past months with images.
I have many layouts that need to have a consistent “object-fit: cover” setting for images (for grid cards, and other layouts).
I realize this is not the first time I go back to a design /project and see that the images are forced back into a “contain” mode, and this is VERY annoying (not knowing why).
So far the reason I’ve found is that Bricks keeps imposing it’s proprietary CSS rules that will override settings that should be FREE OF CHOICE.
I recently posted an article about the fact that icons are forced into their “ID” size and will override the dedicated box (created by Bricks) to let us size it. Therefore you MUST add “!important” in the setting box, which makes no sense.
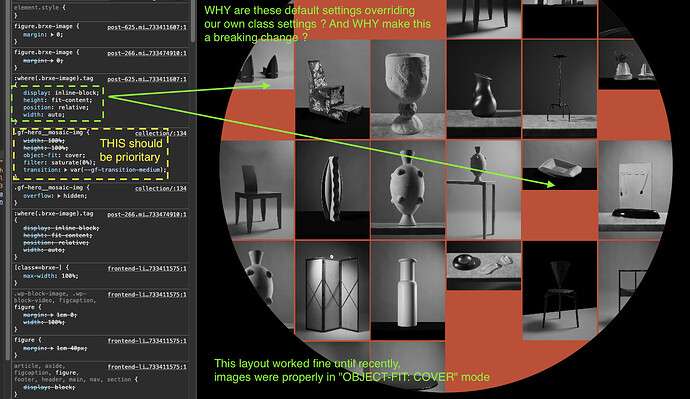
Well here we are again, with some default Bricks CSS overriding our own custom classes ! WHY are these breaking changes being made ? There are too many default CSS settings that are imposed and cause more harm that help, it has been pointed out many times ! I remember the answer was something like “it helps the majority, we can’t make everyone happy”… Come on !
Only workaround is to set the images to “height: 100% !important” again…