Not sure if this is considered a bug or feature request, but since it can potentially break UX and show inconsistent results in the Bricks editor, I decided to publish this under the bugs forum. TL;DR below.
When you create a template for a page for example that has a specific layout with a post content element (or any other dynamic element inside of it) and you edit the corresponding content inside of Bricks, it doesn’t visually show you the template and only shows you the content you are currently editing on an empty canvas.
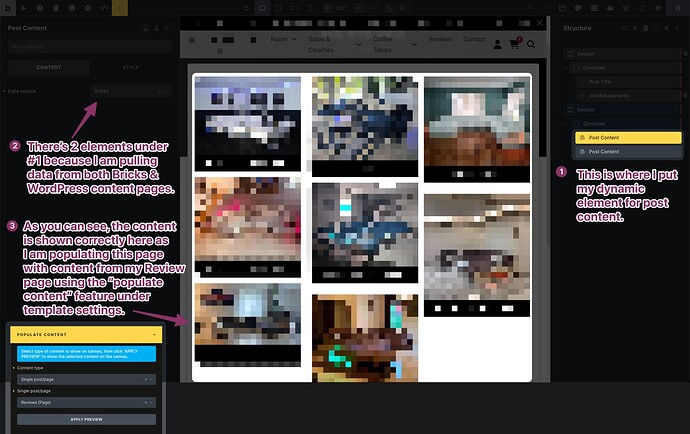
Here’s a screenshot of my template. As you can see, my post content is inside of a white box with some slight drop shadow. I have also populated the template with some post content and it is displayed here correctly as you would expect.
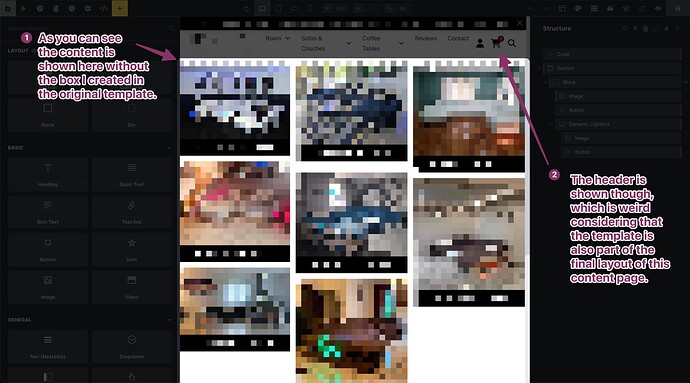
If you take a look at the actual content page now, you will see that it is not showing the template “around it”. It only shows the content on a white canvas, which is less than ideal as you always have to check on the front end what your final result will actually look like.
What’s interesting here is that it does show both the Footer and Header, but doesn’t show the bounds or content area you specify inside of the template. If it shows the Header and Footer, it should show the template as well, everything else doesn’t really make sense.
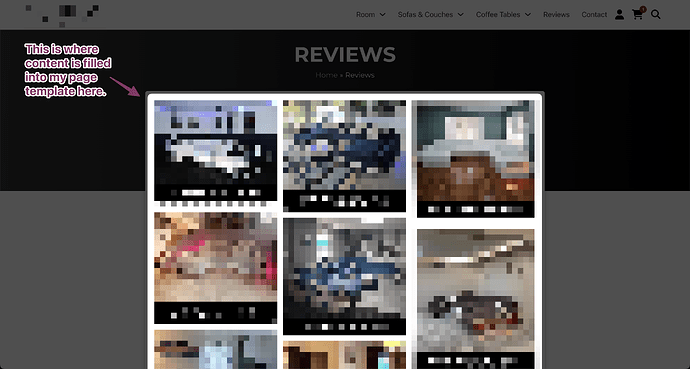
As said previously, everything looks fine in the front end. This issue is only related to the backend editor. Here’s a screenshot of the front end and as you can see, everything works as expected.
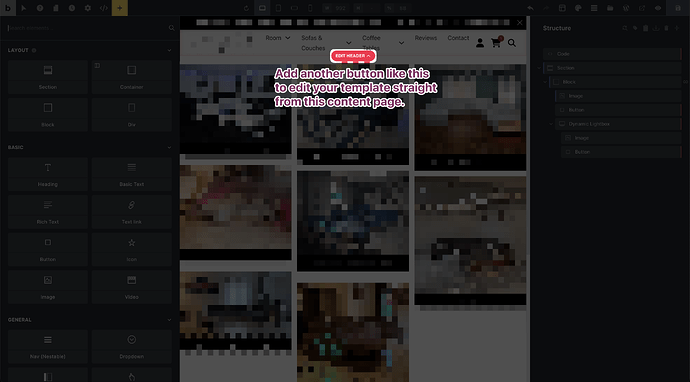
Now let’s get back to the editor again. It would also be nice if you could edit your specific post template by just clicking on it, just like you can click on “Edit Header” or “Edit Footer” straight from your content page. I use the one for the header and footer quite often and think it would be a good idea to have a dynamic title for the button like “Edit Template: Page”. Here’s a screenshot for reference:
TL;DR: If you create a template with a specified content area, you won’t see that when editing content pages with the Bricks editor. You will see a blank canvas (+ header and footer) instead. When you view the content on the front end, it will correctly display the content in the template.