Bricks Version: 1.5.3
Browser: Chromium 105.0.5195.102 (Build officiel) Arch Linux (64 bits)
OS: Linux
Hi,
I don’t know if it’s a bug, but when I have a submenu in my main menu, a new class is added to it : overflows-viewport
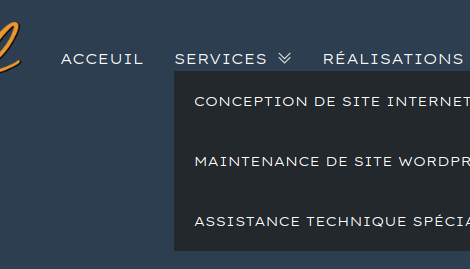
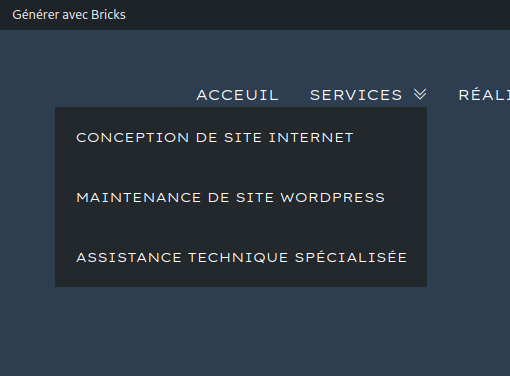
In the builder, The submenu is displayed correctly. But, when I go to the page, The submenu is displayed differently (moved left).
In dev mode, I show that the submenu has a new class:
And the CSS for overflows-viewport is provided by the frontend.min.css:
.brxe-nav-menu .bricks-nav-menu .sub-menu.overflows-viewport{
right: 0;
}
I can remove it with some CSS but, is it normal ?
If you need more details, don’t hesitate to ask ![]()
Cheers
EDIT : I have tried a lot of things without results ![]()
I have one section, inside, I have my logo (300px) and my menu.
In the section, when justify-content is “flex-start”… I have no issue with my submenu…

When justify-content is “space-between” … The submenu move to the left… ![]()

Any idea ? Thanks in advance ^^