A lot of Woo site use some sort of swatches plugin, but nearly all of them are incompatible with Bricks.
I use Variation Swatches for WooCommerce and works fine, you can check how it works on https://palorosa-pa.com
Is that the free version or the premium one? @camilo
It’s the free version
[SOLVED]
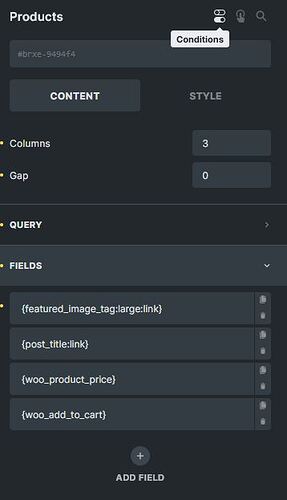
@camilo may i ask you which field (“dynamic data tag”) you used within the products element on archive page?
Variation Swatches needs a hook (before or after the “add to cart button”) for the output.
I see you have an “add to cart” button in your shop, but with {woo_add_to_cart} we only get a link, not the button.
Solution:
You can add hooks via shortcode: Showing Attributes on the Archives Page - #6 by luistinygod
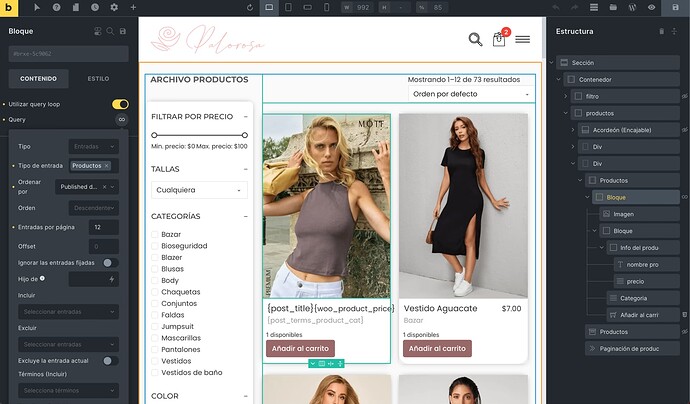
Hello, sorry for the late reply, I didn’t use the product element, I used a query loop and made the block with other elements, and the add to cart button is the element on the products.
Hope helped.
Thank you so much @camilo,
I have still one question:
Normally the plugin calculates and displays the price for the selected variations on archive page.
Unfortunately this doesn’t work for me.
I didn’t see it on your website either.
I updated the plugin and it’s seems that it’s not showing the variations on the archive page, before the update it worked fine, I will check what previous version work again
It’s weird that it worked before.
According to my test, Getwooplugins needs the “woocommerce_after_shop_loop_item” hook to display it.
You don’t get that with the elements {post_title} and {woo_product_price}.
See here: Showing Attributes on the Archives Page - #6 by luistinygod