This has to be a newby issue, but I can’t find anything that refers to it.
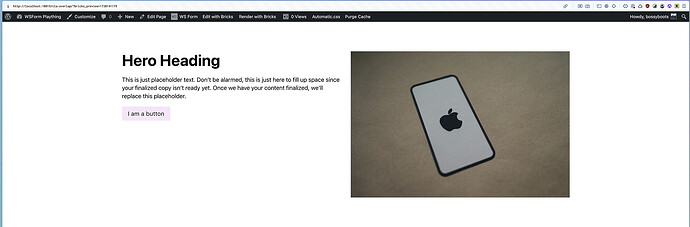
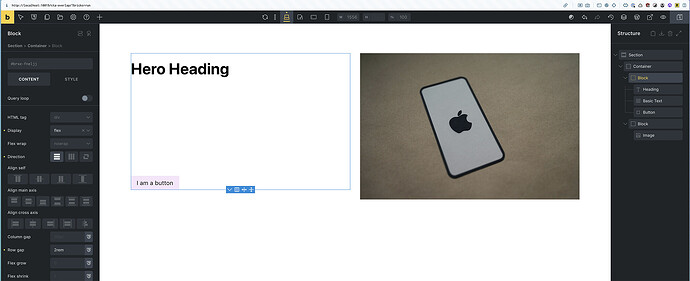
I have a Section>Container>Block with a Heading, Basic Text and a Button. (see builder and front end screenshots below).
When I click into the space between the heading and the text (inadvertently), then click into the tex itself, the text box moves down as though a I had pressed Enter.
Refreshing the builder doesn’t resolve it, but the front end displays correctly.
I cannot see how to remove the spaces in the Builder. Is this a setting I have set incorrectly? I changed the tag to p and the text vanished completely in the Builder, but is visible in the element text box. I could not repeat that (nor could I recover the text box).
The spacing issue IS repeatable.
EDIT: I reloaded local and the web page and the text box displayed correctly in the builder, but the spacing issue was replicable.