Is it possible to create a design with Brick Elements (such as a container), and then wrap them with code blocks (one code block above and another below) in order to influence that container with the code that surrounds it?
If I am not mistaken I remember this being possible with Oxygen but I am not being able to achieve it with Bricks because if I try it I get something like
“ParseError: syntax error, unexpected ‘}’, expecting end of file”
In this case I want to output a specific container only given certain conditions, and I can only create these conditions with custom PHP, as the Bricks Conditions don’t allow me to do this.
When you execute code in the code element you also have the option to “render without wrapper” That means that you can do it.
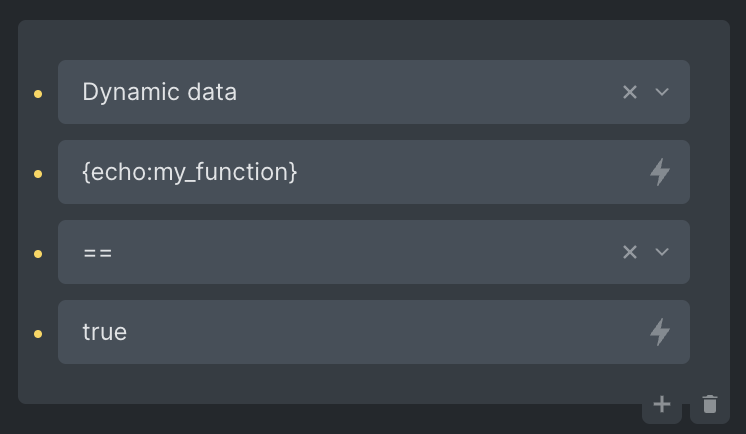
Another option is create a function and the use {echo:function()} in the conditions
2 Likes
Hey @jcmatoskx,
have a look at the bricks/element/render hook. To me it sounds like this is exactly what you need.
Best,
André
1 Like
Thank you so much @aslotta for this support! You are delivering the level of support that Bricks needs here on these forums  You have shined the light to me in the brightest way possible towards the right path. That is just perfect I was not aware the Bricks academy was already quite so detailed.
You have shined the light to me in the brightest way possible towards the right path. That is just perfect I was not aware the Bricks academy was already quite so detailed.
once again, I am very greatful that you took the time to share your knowledge.
I’m with Marco… you can call the function in the conditions, so hide under almost any condition - with wrapping anything:
1 Like
Thank you marco! I actually also did not see your reply. it is a very easy and good option that I was not aware of, so I am very thankful for that 
1 Like