I tried Bricks Builder for the first time today. Coming from Webflow, I must say that I’m blown away! WordPress is starting to look like a real option again!
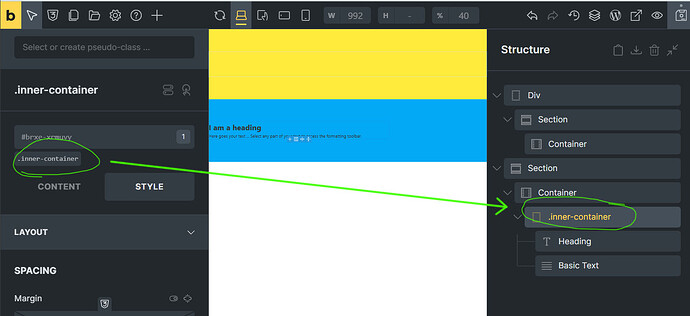
After just a few hours of testing, there is one thing from Webflow that I really miss. When adding a class to an element, it would be super nice if I could see the class on the element in the Structure. It would be much easier to navigate the Structure panel if the elements had more intuitive naming. Yes, I know I can rename the element in the Structure panel, but that’s sort of an extra, unnecessary step if classes is used actively?
But if you had several classes wouldn’t it be rather confusing?
Regards
Pete
3 Likes
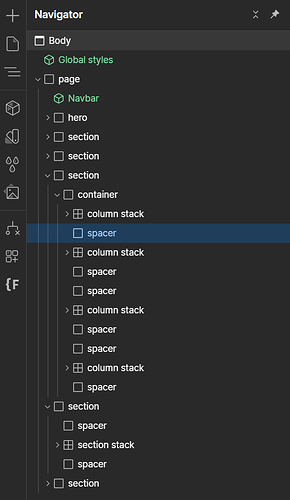
In Webflow, the class name is used to name the elements in the Navigator (Structure in Bricks). If you use a naming convention where the class name describes the function of the element, it works very nicely. But then again, in Webflow, plain divs are often used for sections, containers, columns, and so on. It makes even more sense then, I suppose, so that we don’t end up with a structure full of elements just named ‘Div.’
Maybe there is an another solution - renaming an element from the default could add that class automatically - eg. renaming ‘Section’ into ‘Example Description’ could add .example-description class?
As another Webflow user, I agree!! I am absolutely loving everything about Bricks.
As for this - I actually was really, really happy to see how Bricks handles elements. As someone who uses the client first naming system in Webflow, it was annoying to see things like text-style-bold in my navigator panel.
With Bricks, I can use the names in the structure panel to help myself with organization, without having to worry about class names.
It’s a different way of working I guess, but personally I love it!
Have fun with Bricks 
1 Like