I was trying to style the Pagination element for WooCommerce product archive, but can’t seem to find granular controls for styling it.
For example, how do I style the current number? Add background color etc.
I tried to add the CSS class .current and style it, but no luck.
Isn’t there anyone that uses WooCommerce comprehensively with Bricks?
Hey @techtone,
thanks for getting in touch.
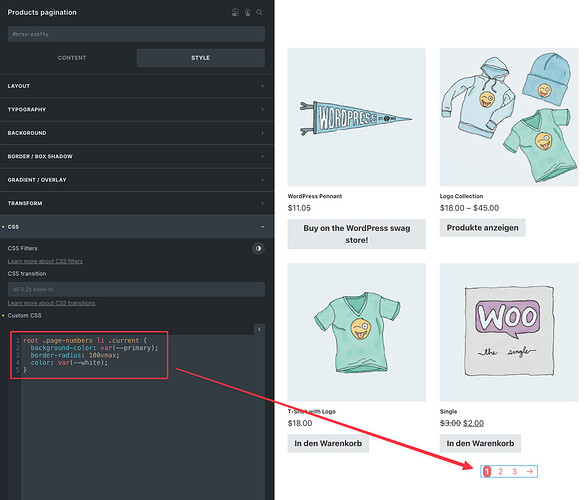
Please try the following selector in the Custom CSS area of your Products pagination element:
root .page-numbers li .current {
...
}
Hope this helps.
Best,
André
Thanks @aslotta but I was hoping if I could done that visually, without code.
Is there a CSS framework that can be used with Bricks Builder? I mean styled WooCommerce?
I don’t know if that even exist