I noticed that the default logout button of the Bricks Account Builder has the following URL: /customer-logout/?_wpnonce={number}
If I make a custom logout button. How can I add the parameter dynamically?
I noticed that the default logout button of the Bricks Account Builder has the following URL: /customer-logout/?_wpnonce={number}
If I make a custom logout button. How can I add the parameter dynamically?
Can anyone here help?
When I was searching the same problem, I stumble upon your post, was expecting if someone post something. I hope you probably solved the issue. Here is my solution on that.
Hi,
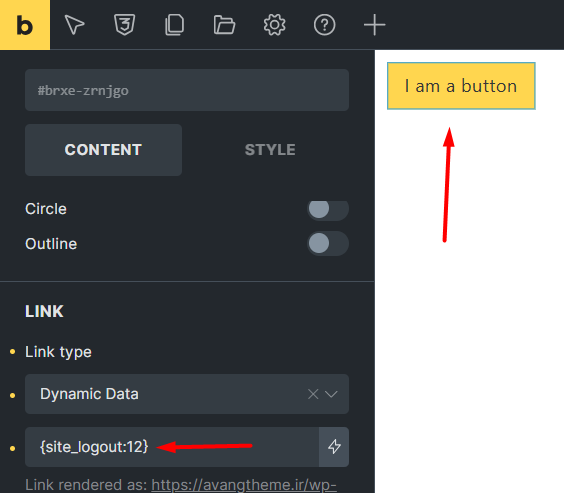
Have you tried this?

12 is the ID of the page to which the user is redirected after logout.
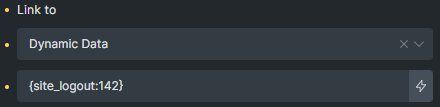
Hi, I solved it by choosing Dynamic Data instead of Custom URL. Then it works.