Browser: Safari
OS: macOS
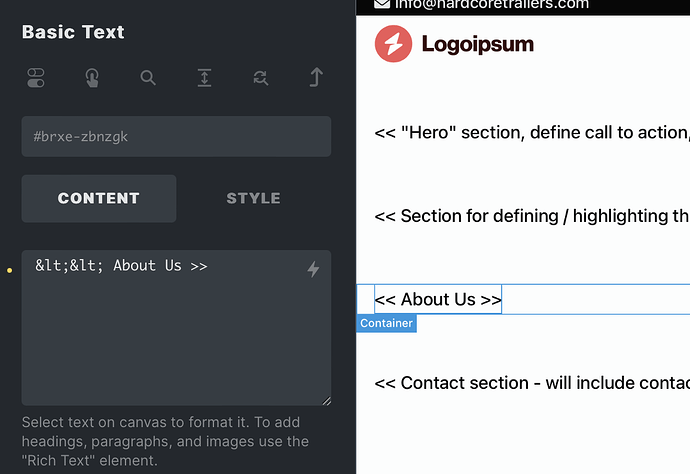
Minor issue but I wanted to report none-the-less… I noticed in the Basic Text element when editing in the canvas adding special character such as ‘<’ will show the HTML entity name code for it. But when adding the same characters in the text editor box in the left side of the editor, it shows the character as the actual text instead of the HTML entity code. While the outcome is the same in the frontend view, it makes for inconsistencies in the data / text box of the editor. Screenshot attached.
Notice the ‘<’ as opposed to ‘<’. The ‘<’ was added when using the canvas to add in the ‘<’ character. When adding the closing brackets in this example in the text editor on the left-side instead of the canvas, it shows exactly as-is rather than the hex code.
I hope these can be aligned better to remove the inconsistencies in special characters in a basic text element depending on where the character was typed in. Thank you. ![]()