Browser: Chrome 129.0.6668.89
OS: Linux Mint 21.3
URL: https://staging.erasmus-campus.de/
Video: https://youtu.be/HhujfkdX4Vc
Steps to Reproduce:
- Build a section
- Interaction > Enter viewport > Start animation > FadeInRight
- Save this section as a template
Current Results:
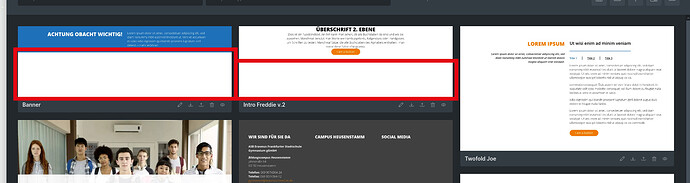
The screenshot is blank.
Expected Results:
The screenshot should show what the section looks like after the animation triggers.
Notes:
I realize there’s no way to account for all possible interaction settings and animations when creating the screenshot and my example is just one out of many possible ones that might not get screenshotted correctly.
As a workaround, a user should have the option to “protect” templates from the automatic screenshot generation. That way, we can make our own screenshots without them being overwritten if we press the “generate screenshots” button.
Currently using Bricks 1.11 beta, but the issue also occurs in the latest stable version.
Observation:
Why are screenshots of not-so-tall sections generated with a bunch of white space at the bottom? Is this behaviour intended?