Browser: Chrome 131.0.6778.205
OS: Windows
Hi bricks team,
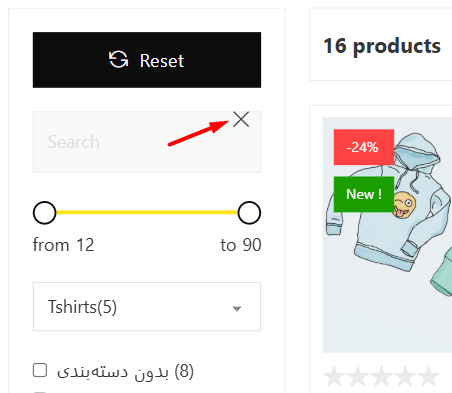
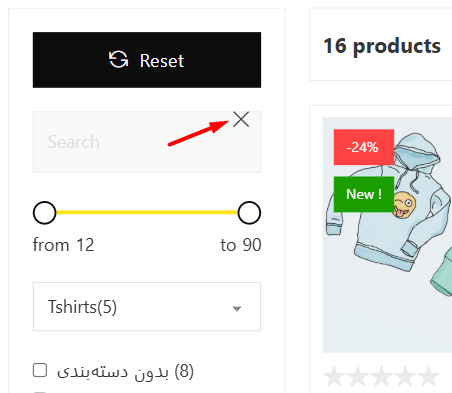
If we enable Cascade layer, the clear icon in the filter-search element will move out of position. Both in the builder and in the frontend.

Browser: Chrome 131.0.6778.205
OS: Windows
Hi bricks team,
If we enable Cascade layer, the clear icon in the filter-search element will move out of position. Both in the builder and in the frontend.

Thank you @HOSEIN for the report.
I was able to replicate the issue, and I’ve added it to our internal bug tracker.
Thanks,
Matej
Hi again @Matej,
There is one other small thing related to this report…
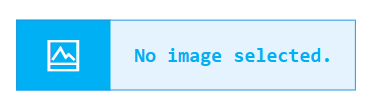
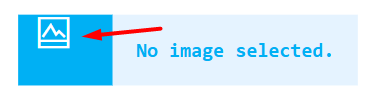
If Cascade layer is enabled, there will be a small change to the empty image notification in the Builder, as shown in the screenshots below.
Before

After

Thanks!
I’ve added this one also.
Matej
In connection with this report, one of the default arrows in the nestable slider element is inverted. Both in RTL and LTR. The problem is solved after disabling the Cascade layer.
Thank you, I’ve created new internal task for this ![]()
Matej
Thanks Matej,
if you agree I think I should update the title of this report. Because this problem is not limited to the filter-search element. On the other hand, other things may be added to this report.
Yep, sounds good ![]()
Hi again Matej,
Two more issues related to cascade layer…
1- When I disable cascade layer, a lot of the page content breaks. For example, nestable accordion items all open by default. Or, for example, nested tabs encounter problems and the contents of the tabs merge together. Even the nestable nav element breaks and in general nestable elements seem to be affected. After regenerating the css the problem is fixed.
2- If we use the basic text element in the component and set its tag to span and also set a width and height for it, if the cascade layer is disabled, the width of this element will be affected. Please see the screenshot below.
I won’t be regenerating the CSS so you can check these two things out closely. Link
Thank you
Hi @HOSEIN,
thank you. I was able to replicate both of them locally and I’ve created a task for them.
Thanks,
Matej
Hey. Yeah, what happens if you regenerate the CSS. I guess you are using External Files?
Matej
Hi Matej,
I guess you are using External Files?
Yes, but it’s the same in inline CSS.
Regenerating the CSS does not solve the problem. Only the cascade layer needs to be disabled to solve the problem.
Hey @HOSEIN,
the reason why I could not replicate it, is that I tested on the latest development version. But once I switched to 1.12-beta, I could reproduce it.
So, it should be fixed when stable version is released ![]()
Thanks for the report.
Matej
Thank you Matej,
Is there a beta 2 version? Publicly
No, there was only one beta release (the one from December). The newer version is only local/development for now.
Matej
Hi Hosein,
We fixed this issue all issues except the slider arrows issue in Bricks 1.12, now available as a one-click update in your WordPress Dashboard.
Changelog: Bricks 1.12 Changelog – Bricks
As soon as the last task is solved, we will let you know. In the future, please create separate tasks for each problem, even if the same setting causes it. Otherwise, it is almost impossible to keep track.
Best regards,
timmse
Hi again Matej and timmse,
The effect of cascade layer on nestable slider arrow, and the problems of disabling it still exists. If you think I need to create a new report for that, please let me know.
Thank you