Browser: Safari
OS: macOS
I noticed this in editing today in Bricks 1.11 that the Slider Nestable element has a display issue in the builder/editor when a CSS class is selected and trying to disable or enable pagination or arrows. Some screenshots included below for reference:
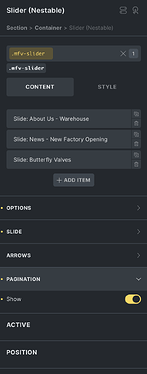
What it looks like with CSS class selected and after enabling the Pagination Show toggle (notice the missing fields):
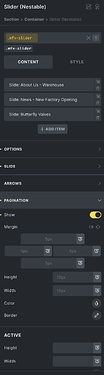
What it looks like if I simply close the Pagination accordion and re-expand it.
The same behaviour occurs for Arrows too.
Steps to reproduce:
- Add a Nestable Slider element to a page in the editor.
- Add a class to the root Nestable Slider element, call it anything you’d like.
- Select the newly created class to make sure it’s active.
- While the CSS class is actively chosen, expand the Pagination or Arrows accordions and select the Show toggle to enable.
- Note the lack of expected fields.
- Now simply close the accordion and re-expand it with the CSS class still selected, and see all of the expected fields now display correctly.
To my testing this seems to only occur when selecting a CSS class.