Browser: Chrome 134.0.6998.88
OS: Windows
I have an offcanvas in the header with these settings. The header is set to sticky.
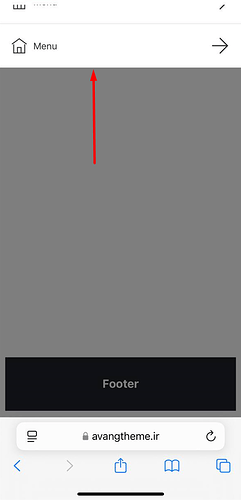
The problem is that in iPhone browsers (e.g. Safari and Chrome), if we go to the bottom of the page (footer) and try to open offcanvas, it opens completely corrupted. While according to the settings, it is expected to open from the bottom. But in Android browsers it works exactly as expected.
This bug seems to be directly related to the “Slide up after (px)” option in Header. In Android browsers, when we reach the bottom of the page, the header is hidden according to the “Slide up after (px)” option. But in iOS browsers, when we reach the bottom of the page, the header appears. Now if we click on the offcanvas toggle, Offcanvas breaks.
Please see this link. I hope you are successful in reproducing.