- Dedicated “Pricing” page instead if just an anchor link
- Make the “try.bricksbuilder.io” more prominent
- and yes, optimize it then to meet the PageSpeed Insights test
- highlight the fact that it’s a theme instead of a plugin
- change the color palette.
(breakdance for some strange reason went with yellow too, so I would take the opportunity and since it’s called “bricks” I would rebrand to something like this or some more random palettes here
Highlight the target audiences. The benefits of a theme with builder (or builder with theme, though most folks look at the theme as higher in the WP hierarchy). Note: please update Custom Code – Bricks Academy to add the child theme’s style.css and functions.php files as an option for custom code.
The community dialog. The supportive community approach. Perhaps some of the prominent community members can provide a few sentences you can quote.
another great approach is to ask the audience for ideas to make the new page… love it.
I’d highlight how well bricks handles speed optimization, seo output, marketing integration, forms and nestable elements - all without the need of 3rd party plugins.
I’ve cut I clients site from 29 plugins to only 2 and the client love it…
I think a rebuild will solve the google web vital topic.
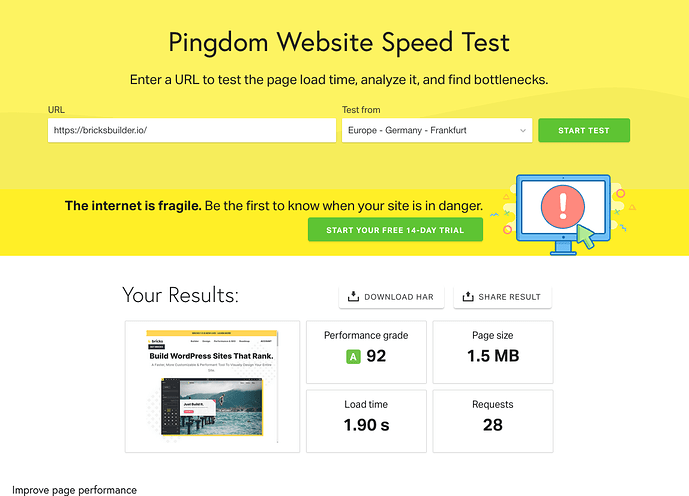
In case of pingdom everything is fine. Pagesize, score and requests are pretty good. 1.9s seconds is a bit slow but also in the green area.
Of course, google doesn’t really care about that because they determine the share of organic ranking that pagespeed has via lighthouse and not via Pingdom.
Regardless, I find content and usability on a site much more important.
In short: The copy is resonant for visitors and the usability is simple and to the point.
Certainly a matter of taste, but what I personally don’t like is the typography in the headings with the superscript initial letters.
It looks as if a German tried to write in English. Sorry Thomas, you know who that comes from. ![]()
I would also increase the contrast of the flow texts to improve readability. Text length and width is great.
Content-wise, the start page is a good choice for the designer as well as for the developer. I would maybe revise the title again, because Bricks can’t really ensure that a page will rank. On the other hand, that’s what users want, so you can let that pass as marketing-speak.
The prices are also easy to find and to understand.
What I think would be cool is a video from the Bricks team where they briefly tell who they are and what their mission and vision is. This is also content that is extremely resonant.
If no video then also gladly in text form.
What I would like to see is a marketing strategy for Bricks. I know Thomas dislikes analytics and retargeting, but maybe an affiliate program or a growth hack that brings Bricks more users and therefore more future makes sense. This could also be a simple “If you love Bricks as much as I do, recommend it to your web design buddies”.
My first 50 cent. If I find more ideas I will add them. ![]()
@sebastianberger Yes. Updating Bricks to latest version will solve all the performance issues.
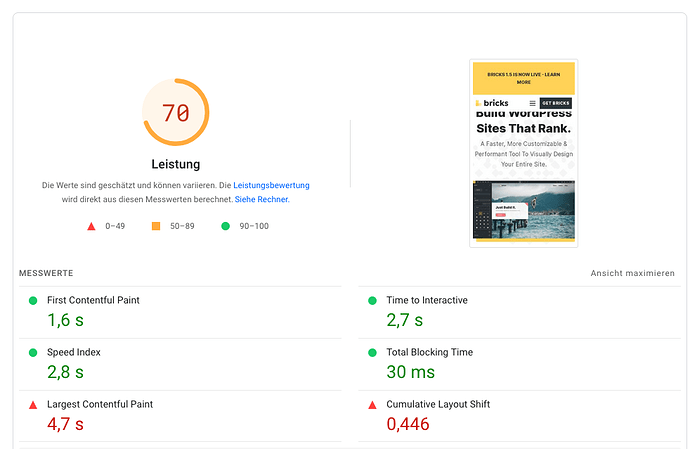
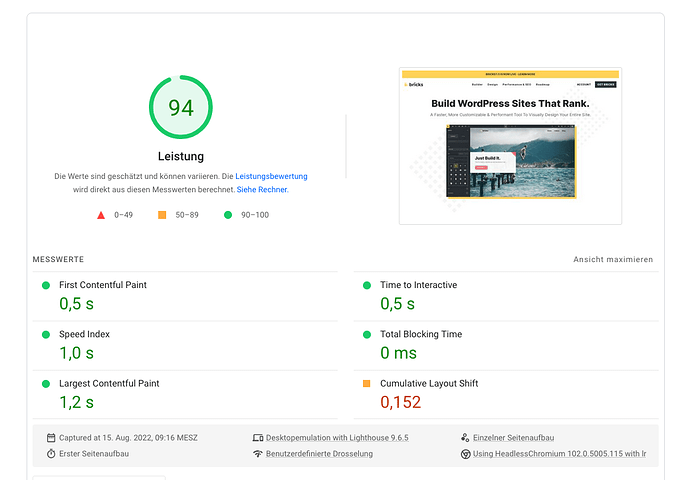
Btw. the bricks page in google speed test ranks in my case with an average result of 70 for mobile and a pretty good result with 94 for desktop. Sure, it could be better, but this is still a good result, especially for the version used.
Yes but the update will make it score 90+ easily in mobile also with the update as that will reduce the css and remove jquery. That is without any change in configuration.
Absolutly. I agree. ![]()