Browser: Chrome 110
OS: Windows
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
Hello,
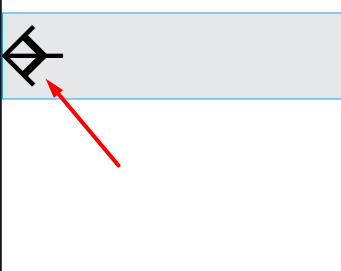
1- After selecting the first custom icon for the arrow in this element, it will be displayed broken. It is so that the new icon is placed on top of the default icon. But after choosing a custom icon for both arrows, the problem is solved.

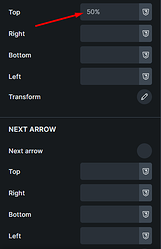
2- The default value for the arrow positions is displayed as a placeholder for only one of the positions. It is not displayed for the others.