Browser: Any
OS: Windows
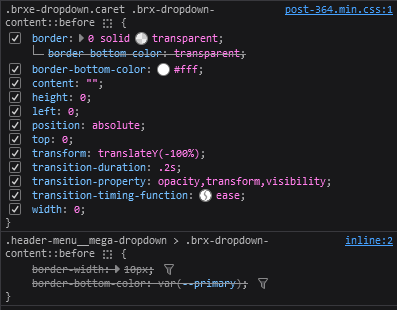
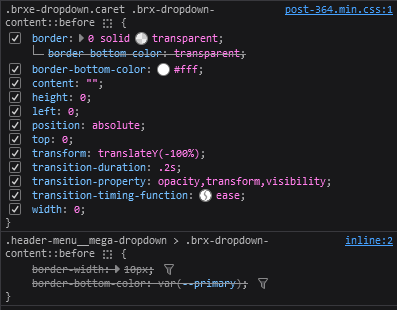
I created a class for my dropdowns and wanted to add a caret to them, but ran into a specification issue. Default caret styling have a 0,3,1 while styling with class only 0,2,1

Browser: Any
OS: Windows
I created a class for my dropdowns and wanted to add a caret to them, but ran into a specification issue. Default caret styling have a 0,3,1 while styling with class only 0,2,1

Hi,
Thanks so much for your report!
I reproduced the issue and added it to our bug tracker.
As a temporary workaround, add your custom caret styles in custom CSS, where you can increase the specificity:
%root%.caret > .brx-dropdown-content::before {
...
}
Best regards,
timmse