Browser: Chrome 110
OS: macOS / Windows / Linux / etc.
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
[Please describe this bug in as much detail as possible so we can replicate & debug this bug]
Hey,
Since the recent update my custom css doesn’t work properly anymore. I’m using a css selector in a loop to prevent the divider to be shown after the last post.
This only occurs on the live site, I tested this on mobile and on a macbook with safari as well.
It worked perfectly fine before the update.
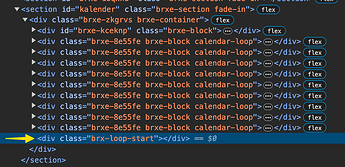
Here are two screenshots of builder (where it displays as intended) and the live page, where it doesn’t: https://imgur.com/a/DwwJfDU
Thanks for your help ![]()
EDIT:
Live page is https://schlosskonzerte-oranienburg.de/
Code used is:
.calendar-loop:last-of-type .divider-hide-in-loop {
display: none;
}