Browser: Firefox 138
OS: macOS
I’ve created a reusable Banner component with a Style property that controls the data-style attribute (e.g. data-style=“light” or data-style=“dark”). This is used to style two different variants of the banner.
Expected Behavior
When I change the Style property in the builder, the corresponding value should be reflected in the data-style attribute both in the builder and on the front-end.
Actual Behavior
- On the front-end, the correct data-style value is applied, and the banners are styled correctly (light and dark).
- Inside the builder, the data-style attribute remains empty (e.g. data-style=“”), causing both banners to look identical and not reflect the variant.
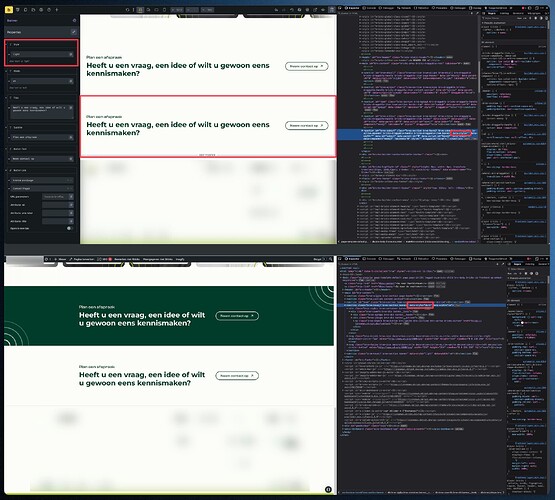
Visual Reference
See the image below:
- Top half: Builder view — both banners look the same.
- Bottom half: Front-end view — correct variants are applied.
Steps to Reproduce
- Create a component with a dynamic data-style attribute bound to a property.
- Create a different style for both data-style values.
- Place the component twice with different Style values.
- Compare builder and front-end output.
Expected Fix
The builder should apply the property value to the data-style attribute, so styling logic reflects component variants in real-time, just like the front-end does.