Browser: Safari 18.3.1
OS: macOS 15.3.2
I tested download and local hosting of Google fonts with these two fonts:
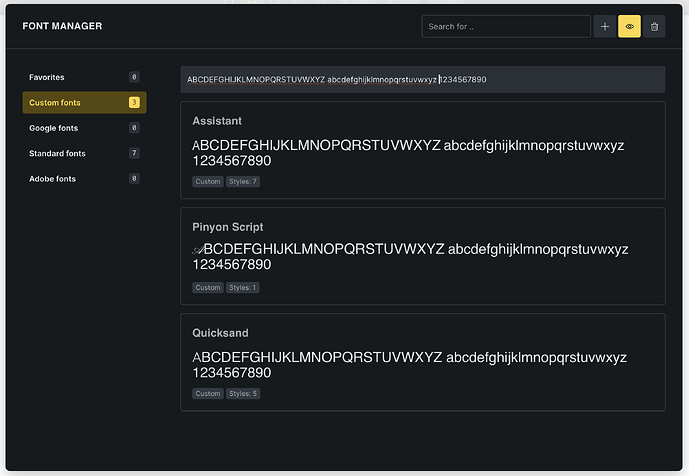
- Pinyon Script
- Quicksand
Findings:
-
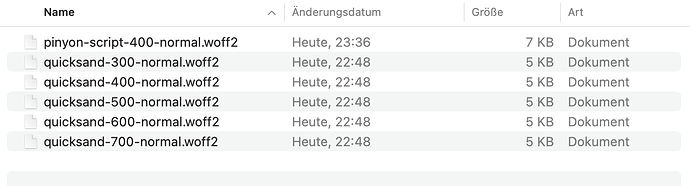
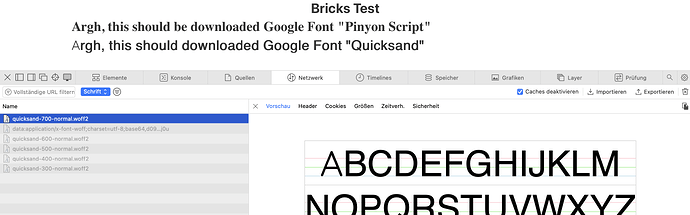
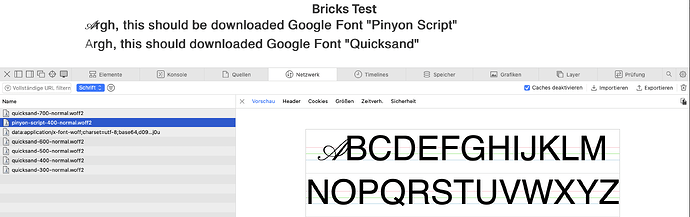
Files for both fonts are stored in /wp_content/uploads, but with tiny file sizes that can’t be correct. Files seem to only contain letter “A” (see finding 3 below)
-
In frontend, the frontend-styles inline-css has font “Quicksand” listed, but “Pinyon Script” is missing completely.
<style id="bricks-frontend-inline-css">
@font-face{font-family:"Quicksand";font-weight:300;font-display:swap;src:url(.../quicksand-300-normal.woff2) format("woff2");}
@font-face{font-family:"Quicksand";font-weight:400;font-display:swap;src:url(.../quicksand-400-normal.woff2) format("woff2");}
@font-face{font-family:"Quicksand";font-weight:500;font-display:swap;src:url(.../quicksand-500-normal.woff2) format("woff2");}
@font-face{font-family:"Quicksand";font-weight:600;font-display:swap;src:url(.../quicksand-600-normal.woff2) format("woff2");}
@font-face{font-family:"Quicksand";font-weight:700;font-display:swap;src:url(.../quicksand-700-normal.woff2) format("woff2");}
</style>
- As a result, the frontend doesn’t show font “Pinyon Script” at all, and for “Quicksand” it only shows letter “A” correctly.