petlov
October 31, 2024, 2:03pm
1
Browser : Chrome 130OS : Windows 11
Hi!
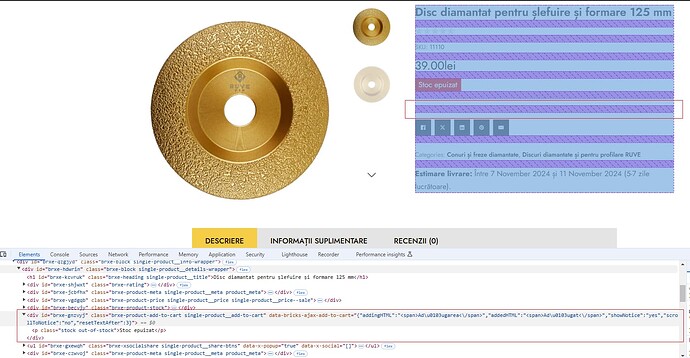
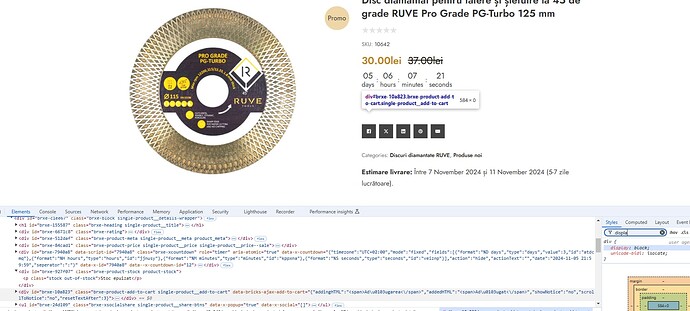
The add to cart button element stays even when the product is out of stock and the stock option is also disabled. The add to cart is set to zero height, but it’s still there and there’s an extra gap. Maybe it should be set to display:none instead? I’m uploading screenshots.
How to reproduce:
Create a single product template
Add “add to cart” element along a few others
Set some row gap like 16 or 20 pixels.
Hide stock from the stock options
Visit a product that’s out of stock
Cheers!
Matej
November 1, 2024, 9:09am
2
Hi,
thank you for the report. I’ll create an improvement task for this, as it’s not really a bug, but I can see the way it could be improved.
Thank you.
1 Like
petlov
November 1, 2024, 11:58am
3
Thank you, Matej! The WooCommerce elements have a lot of space for improvement
1 Like
Matej
December 18, 2024, 11:07pm
4
Hi @petlov ,
We’ve fixed this in Bricks 1.12 BETA, now available as a manual download (Bricks – Account )
Please let us know if you are still experiencing issues.
You can see the full changelog here: Bricks 1.12 Changelog – Bricks
As with any beta release, please do not use it on a production/live website. It is only meant for testing in a local or staging environment.
Best regards,
1 Like
petlov
December 19, 2024, 9:06am
5
Thanks very much, Matej! I’ll give it a go
1 Like
madse
January 29, 2025, 2:23pm
6
Hello @Matej ,
this removal has actually led to an issue for our page.
We are using this plugin:
Notify subscribers automatically when products are restocked. Supports Simple, Variable, Grouped, and Subscription types.
This hooks into the add to cart and displays the subscription form to get notified about a possible restock only when the add to cart is loaded.
Do you see a solution to this?
I can imagine that this is a issue for more similiar plugins and solutions.
Greetings!
Matej
January 30, 2025, 11:20am
7
Hi @madse ,
thank you for your input. You are right, because we don’t render it, it can cause the issue in your case. I was able to reproduce it locally and I’ve created a new internal bug report.
I guess that for a workaround, you can disable “Hide stock” option and hide the stock manually, if needed.
%root% .out-of-stock{
display:none;
}
I’ve also set this topic back to WIP.
Thanks,
![]()