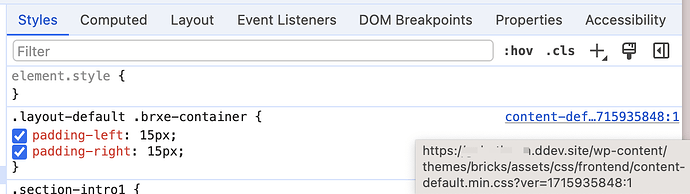
Having a single page template. There is a CSS class .layout-default added to the main container (see single.php). In CSS then all .brxe-container gets a padding of 15px on both sides. This can not be reset easily because the specificity is too high:
.layout-default .brxe-container { ... }
Why is this padding added in the theme CSS and why is there no UI setting for disabling it?
For now i’ve copied the single.php to the child theme and removed the class from the main container but i would prefer to have a filter for treating classes in main container (which is not possible with bricks/frontend/render_data, see academy). But in any case the specificity of the CSS should be null.
I am on Bricks Version: 1.9.8.