jolia
March 28, 2025, 12:50pm
1
Browser : Chrome 110OS : macOS / Windows / Linux / etc.URL : Link to a page that illustrates this issueVideo : Short screen recording that illustrates this issue (free tool: jam.dev )
Hello
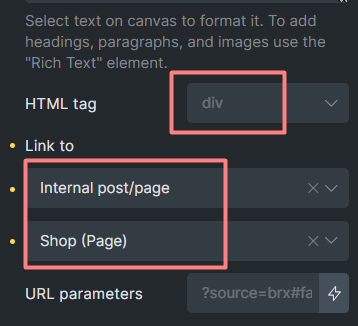
If we set a link in the basic text element, it will be applied to the frontend tag. But the HTML tag control will still display the div as an HTML tag.
Matej
March 28, 2025, 3:20pm
2
Hi @jolia ,
if you check on the frontend, does it work? I mean, it’s an <a> tag, right?
If that’s the case, this is not a bug, as the div is fixed placeholder, that changes only when you change it manually.
But if it’s also not working (now switching to <a> on frontend), then we need to check that.
Please let me know.
Thanks,
jolia
March 28, 2025, 3:26pm
3
Hi
if you check on the frontend, does it work? I mean, it’s an <a> tag, right?
Yes
If that’s the case, this is not a bug, as the div is fixed placeholder, that changes only when you change it manually.
Yes, it is.
I initially thought that the HTML tag is actually <a> but in the builder it displays a div, which is a bug and can be misleading.