Browser: Chrome 137
OS: Windows
URL: Link to a page that illustrates this issue
Video: Short screen recording that illustrates this issue (free tool: jam.dev)
I use ACF to add colors categories
The problem occurs when I use the {acf_color} for the shadow element
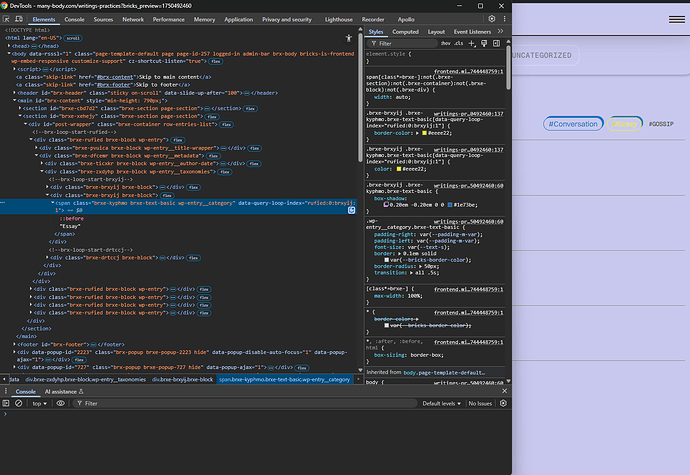
I have tried using them on the css class, but most likely do not work because classes are defined before loops execute, so they can’t use dynamic data. So the whole definition is on the component itself
As it can be seen in the inspector, the text and border use the data-query-loop-index selector while the box-shadow does not