I am unable to apply any styles to the File field on the form element.
I am using mobile-first and have a class assigned to the form.
I have to go to my Desktop breakpoint and style it at ID level for anything to appear on the frontend.
Also, by default, it says the width is 100% but this seems to be 100% of the content, not its form group?
Thanks,
Hi @mikestott ,
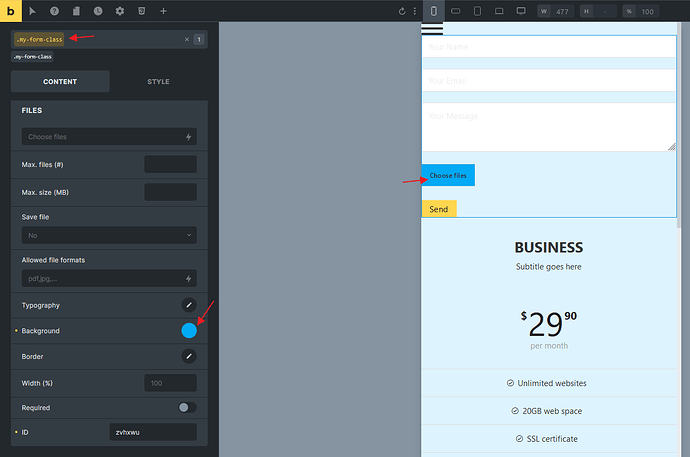
I tried to replicate the issue but all seems working good here.
And the width % did applied on .form-group:nth-child(4) (my file field is the 4th field of the form)
Do any other plugins interrupt the CSS inside the builder?
Regards,
Jenn
Hi!
What does it look like on the frontend? I am trying to add a dashed border and it’s not working, I;ve even just tried adding a background now and it’s still not working on the frontend (looks fine from within the builder).
Tried without any active plugins. Same issue. Please let me know.
Thanks,
Hi @mikestott ,
Looks good in my actual front end too.
Best you send us admin access to check the issue 
Possible that I missed out on something to replicate the issue.
Regards,
Jenn