Hi, I have a slider (nestable) element to loop my post on specific category. On original language, it works fine. But when I translate it using WPML, the slider has no content (I’ve checked the DOM).
When I try to edit the translated page on Bricks, in the builder it looks fine. Then I try to add the translated categories since I thought maybe that’s the culprit. (Berita is the original category, and News is the translated version). Before I hit save, it loads the translated version and looks fine. But when I save and check it on frontend, there are no content. I attached some images about this.
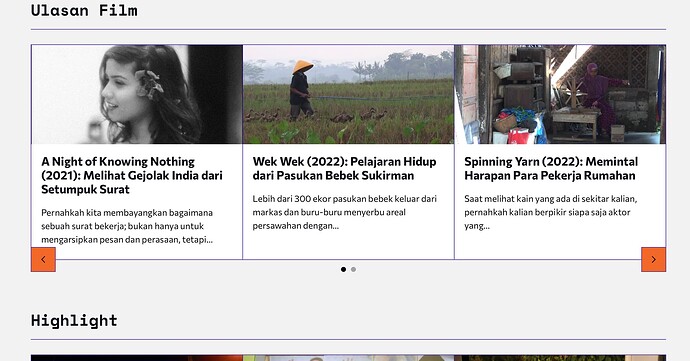
The original page, works fine.
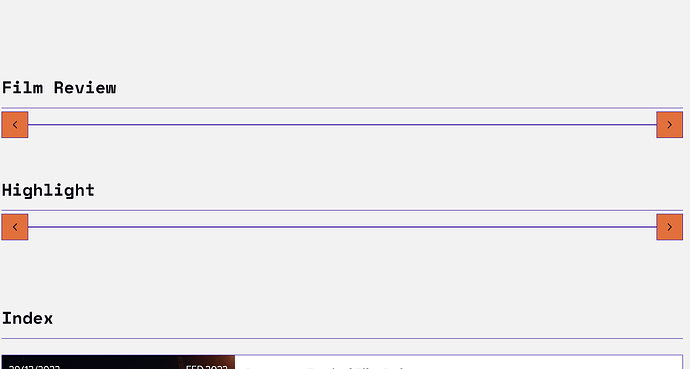
The translated page, no content.
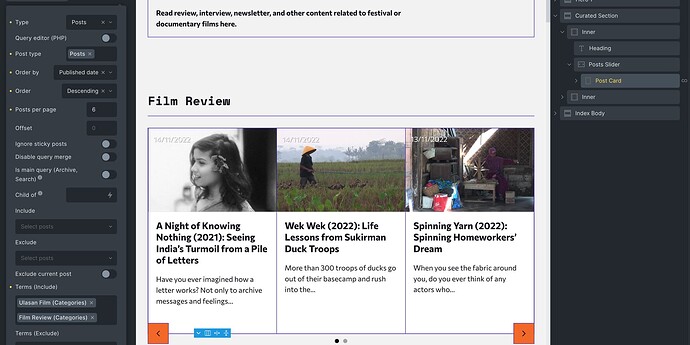
In bricks editor on translated page.
More context if it helps.
The page that I use here is also the page selected as a blog page (that I choose on Settings → Reading). I’m using Bricks latest version (1.9.1.1) and latest WPML. I’m also using WP Rocket, and I’m already clear all cache, clear & optimize database. I’m also clear my browser cache (in Safari) but the issue persist.
Browser: Chrome & Safari
OS: macOS