Browser: 138.0.7204.93
OS: macOS
WP: 6.8.1
PHP: 8.2.27
Bricks: 2.0-rc
Hello  ,
,
I’m encountering an issue on my site where page-level custom CSS that I previously removed is still being applied. Specifically:
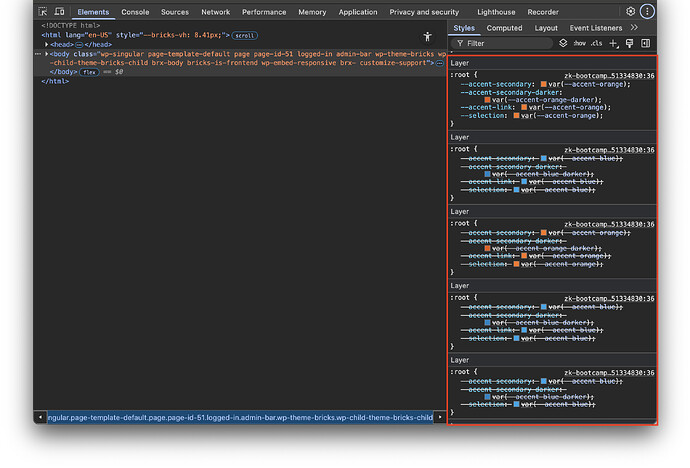
- The first four CSS layers appear to be styles that were deleted from the page’s custom CSS.
- Additionally, styles containing orange accent variables were originally from a different page and are still showing up on this page, even though they’ve also been removed.
- The bottom CSS layer is the only one that is currently active and should be applied.
It seems like outdated or cross-page CSS is persisting unexpectedly. Could you please help me investigate what might be causing this?
Thanks in advance for any assistance!
Hi,
Thanks so much for your report!
Can you please give us some simple but specific steps to reproduce the problem? Thank you!
Best regards,
timmse
Hi @timmse,
I haven’t been able to reproduce the issue, but here’s what happened just before it started:
I updated the page-level CSS, but the new styles didn’t apply. When I checked in DevTools, I noticed that styles I had previously removed were still loading and overriding my updates.
As a temporary workaround, I added !important to the new styles to force them through but that’s far from ideal. I’m not sure why the outdated styles keep persisting. Could it be a caching issue, or something else entirely?
I’d really appreciate any suggestions on where to look next or how to completely clear out these stale styles.
Thanks again!
What exactly do you mean by page-level CSS? There are many places where you can add CSS, so I want to make sure we’re talking about the same place 
That’s what caching usually does, and it can repeatedly lead to “problems” or at least „irritation". So yes, caching could be a possible cause.
Unfortunately, I don’t have any clues as to how I can reproduce the problem, and you say that you can’t do it anymore either. Accordingly, there’s nothing more I can do at the moment. If you find any concrete ways to do so, please get back in touch with us in this thread 
![]() ,
,