Browser: Chrome 110
OS: Windows
URL: Link to a page that illustrates this issue
Video: Jam
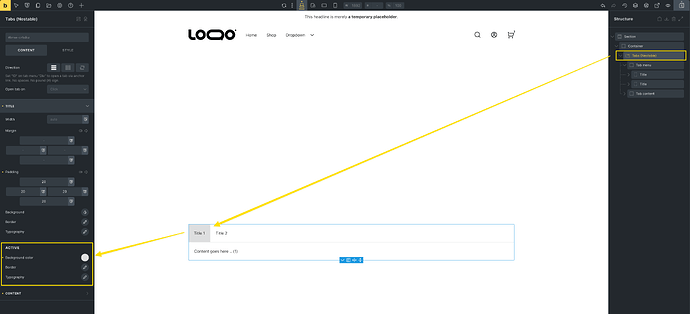
Hello everyone. I believe I am encountering a bug (?) with nested tabs. I am trying to change the background color of the divs inserted in the submenu. This background is gray in my case.
However, in the styles tab, no background color is selected. When I select a new background color, the background color of the div does not change.
Moreover, none of the items inserted in my nested tabs have a background. So, I don’t understand at all where this setting is coming from…
I tried to change the background of all the sections, containers, and divs in the tabs, and nothing is working.
However, I am convinced that the bug comes from the divs inserted in the submenu because I changed the background image, and that works. It’s just when I try to modify the background color that it doesn’t work.
Edit: I’ve tried to apply a custom CSS thanks to chatgpt.
#brxe-ozrfig {
background-color: #3498db;
width: 100%;
height: 200px;
}
It doesn’t work for the color, but it works for the width and height. I’m super confused.