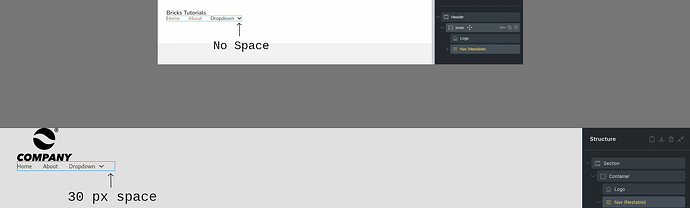
First example is from @oscarobians youtube tutorial (5 Month ago) the Nav (nestable) has the standard 30px gap (thats controled by Top Level (item), but no padding on the right site.
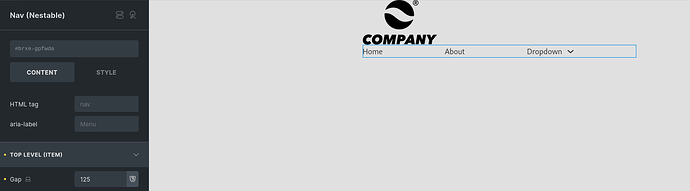
The second example is my Nav (nestable) element, with the same standard 30px gap, but in my case the gap doesnt just add a gap but on top a padding on the right site.
That gap control in Top Level (item) should not add a padding on the right site, it should just control the gap between the nav links and the dropdown.
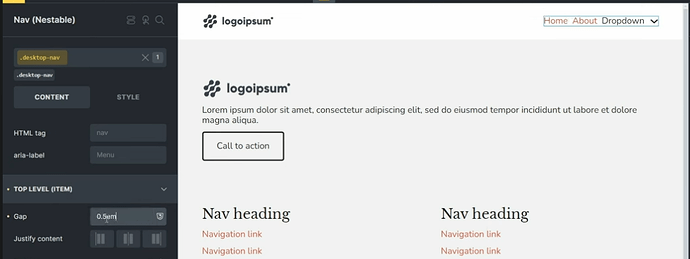
Heres a screenshot from @oscarobians tutorial after he changed the gap to 0.5em, still no padding on the right site.
What changed in the last 5 month that the gap is now controlling the right site padding too? How do i get rid of the right sited padding?
Thanks