https://jam.dev/c/8705577b-d785-4c76-b615-9b837f3326af
When the device width is returned from the mobile to the PC, the dropdown will be misplaced
https://jam.dev/c/8705577b-d785-4c76-b615-9b837f3326af
When the device width is returned from the mobile to the PC, the dropdown will be misplaced
Hi,
Thanks so much for your report!
Unfortunately, I cannot reproduce or see the issue with your example:
https://timtop.club/
Best regards,
timmse
I found the cause of this problem.
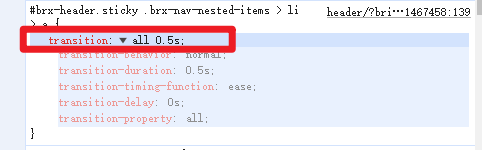
on the sticky header, i set transition: all 0.5s;
This will affect the nav, like screenshot

so, if i set different text sizes for PC and mobile, the font-size need 0.5s to transition,
In this case, the submenu of dropdown will misplaced
Well, yeah. If you set the transition property to “all,” that’s the expected result: it affects everything, including the font size.
You can also set the transition properties specifically, as it is by default.
background-color .5s, transform .5s