URL: ergonomic-care.com
Hi there, I just rebuilt our company website for a medical supply store with bricks builder 1.9.6
I tried to apply performance best practices like :
all images are wep and small file sizes. Also I generated external css files for each page and I use lokal woff2 fonts.
I also deactivated emoticons and disabled lazy loading
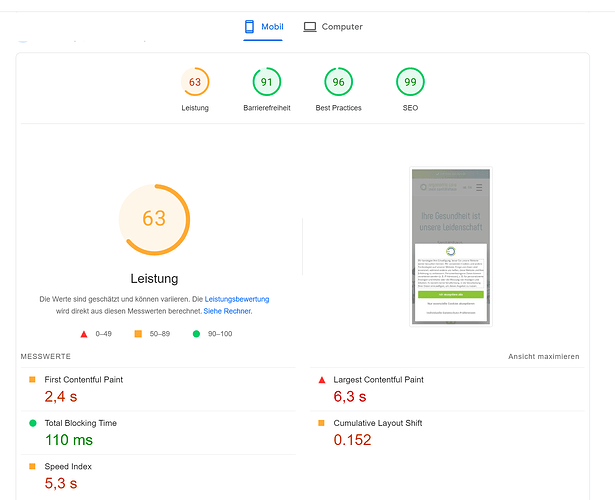
Unfortunately I experience a quite bad page speed insights score of 60 for the mobile version probaly due to a high largest first contentful paint
What is also quite strange - there is a realy long layout shift over almost the whole website.
Does anybody here has a clue where this might come from ?
Many thanks in advance
Best regards
Andreas
2 Likes
I believe a popup or two of mine have been flagged as slow for First Contentful Paint. I haven’t taken the time to determine why that is. I don’t know if this has to do with the way I built the popup, or if it’s a Bricks problem.
Hi there,
many thanks for your reply. I don’t think it is due to a pop up as there are none on the site.
I’ve been able to find out that it is dependent on the css background image. It seems that loading of the css delays the ability to display the image.
So I took out the css background images and the score shoot up to 93 percent.
Also deactivating the cookie manager helped.
But I am really wondering why this is affecting speed so much. I saw so many sites with background images in the viewport and a better performance so I would love to know how to implement it in a performant way.
1 Like
hi together,
it’s been a while since my last work on the project. Now I made some progress and found out some more things.
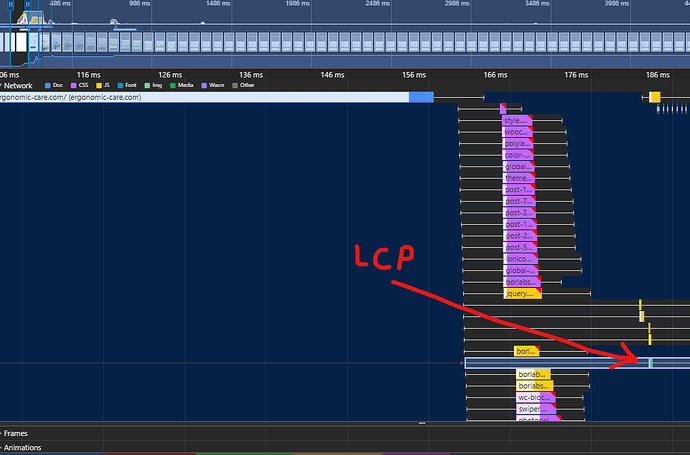
in the performance analysis it is visible that the wepb image is loing quite late in the process ( please refer to th red arrow)
I think this is due to the issue that it is being loaded with the css background statement instead of a normal image. But even due to the css dependency it is loading relatively late in the process.
I also tried to preload the image with the preload statement in the header however this doesn’t seem to work.
Does anybody has an idea how to improve that situation ?
Many thanks
Andreas
What made you decide to eliminate lazy loading?
Thank you, your questioning has lead me to do a tiny bit of research myself. I found this page, which provides more suggestions than I was aware of.
Check it out.
1 Like